測試產生器
簡介
Playwright 具有在您於瀏覽器中執行動作時為您產生測試的能力,並且是快速開始測試的好方法。Playwright 將查看您的頁面並找出最佳定位器,優先考慮角色、文字和測試 ID 定位器。如果產生器找到多個元素符合定位器,它將改進定位器以使其具有彈性,從而唯一識別目標元素。
在 VS Code 中產生測試
安裝 VS Code 擴充功能並直接從 VS Code 產生測試。此擴充功能可在 VS Code Marketplace 上取得。請查看我們的VS Code 入門指南。
錄製新測試
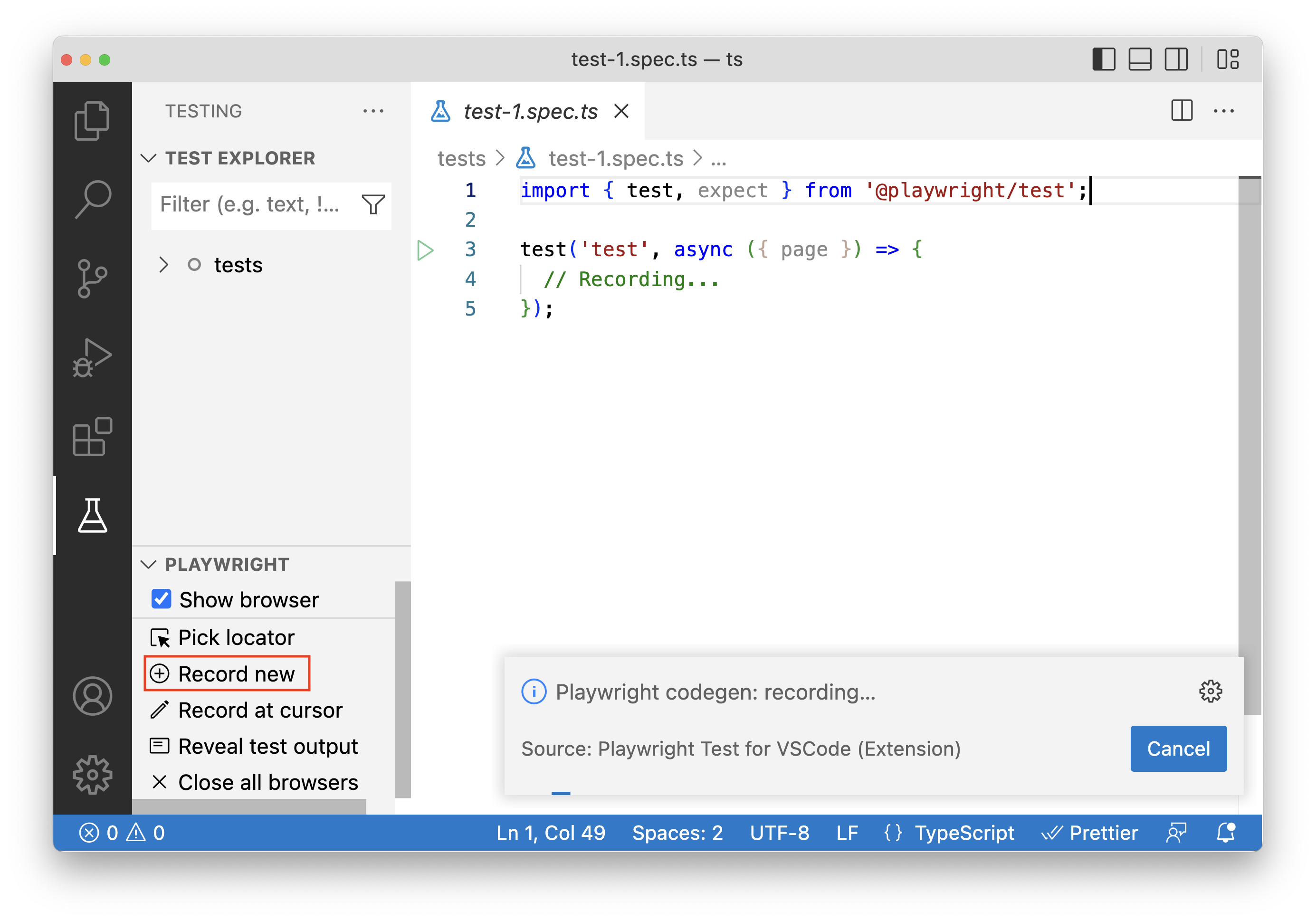
若要錄製測試,請按一下測試側邊欄中的 錄製新 按鈕。這將建立一個 test-1.spec.ts 檔案,並開啟一個瀏覽器視窗。

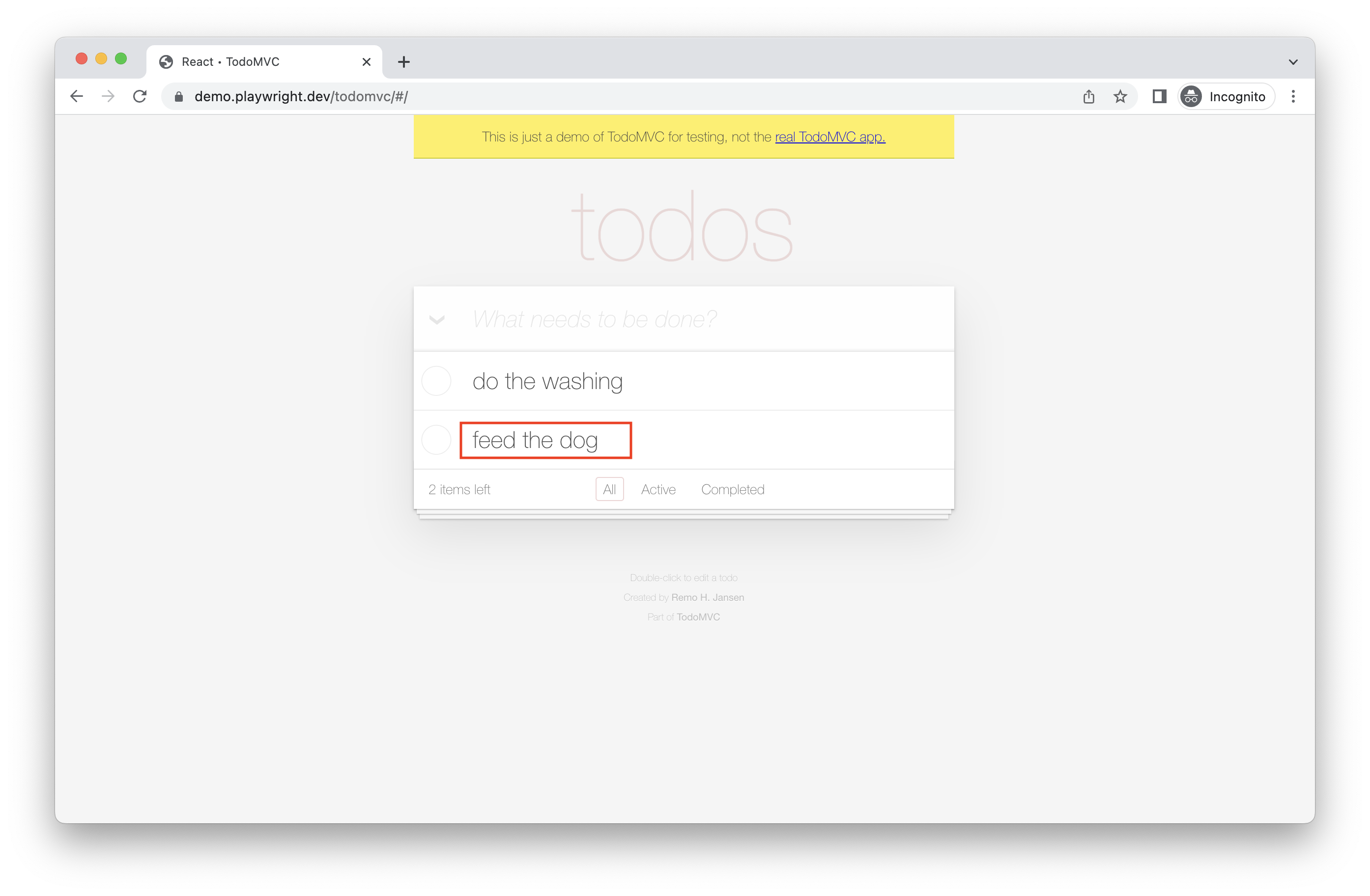
在瀏覽器中,前往您要測試的 URL 並開始點擊以錄製您的使用者動作。
Playwright 將錄製您的動作,並直接在 VS Code 中產生測試程式碼。您也可以透過選擇工具列中的其中一個圖示,然後按一下頁面上的元素以進行斷言來產生斷言。可以產生以下斷言
'assert visibility'以斷言元素是否可見'assert text'以斷言元素是否包含特定文字'assert value'以斷言元素是否具有特定值
完成錄製後,按一下 取消 按鈕或關閉瀏覽器視窗。然後,您可以檢查您的 test-1.spec.ts 檔案,並在需要時手動改進它。
在游標處錄製
若要從測試中的特定點開始錄製,請將游標移至您要錄製更多動作的位置,然後按一下測試側邊欄中的 在游標處錄製 按鈕。如果您的瀏覽器視窗尚未開啟,請先選取「顯示瀏覽器」執行測試,然後按一下 在游標處錄製 按鈕。
在瀏覽器視窗中,開始執行您要錄製的動作。

在 VS Code 的測試檔案中,您將看到新的產生動作已新增至游標位置的測試中。
產生定位器
您可以使用測試產生器產生定位器。
- 按一下測試側邊欄中的 選取定位器 按鈕,然後將滑鼠游標停留在瀏覽器視窗中的元素上方,以查看每個元素下方突出顯示的定位器。
- 按一下您需要的元素,它現在將顯示在 VS Code 的 選取定位器 方塊中。
- 按下鍵盤上的 Enter 以將定位器複製到剪貼簿,然後貼到程式碼中的任何位置。或者,如果您想取消,請按「escape」。

使用 Playwright Inspector 產生測試
執行 codegen 命令時,將開啟兩個視窗,一個是您與要測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中錄製測試,然後將其複製到您的編輯器中。
執行 Codegen
使用 codegen 命令執行測試產生器,後接您要為其產生測試的網站 URL。URL 是選用的,您可以隨時在沒有 URL 的情況下執行命令,然後直接將 URL 新增至瀏覽器視窗中。
npx playwright codegen demo.playwright.dev/todomvc
錄製測試
執行 codegen 命令並在瀏覽器視窗中執行動作。Playwright 將產生使用者互動的程式碼,您可以在 Playwright Inspector 視窗中看到。完成錄製測試後,停止錄製並按下 複製 按鈕,將產生的測試複製到您的編輯器中。
使用測試產生器,您可以錄製
- 只需與頁面互動即可執行點擊或填寫等動作
- 透過按一下工具列中的其中一個圖示,然後按一下頁面上的元素以進行斷言來產生斷言。您可以選擇
'assert visibility'以斷言元素是否可見'assert text'以斷言元素是否包含特定文字'assert value'以斷言元素是否具有特定值
當您完成與頁面的互動後,按下 錄製 按鈕以停止錄製,並使用 複製 按鈕將產生的程式碼複製到您的編輯器中。
使用 清除 按鈕清除程式碼以重新開始錄製。完成後,關閉 Playwright Inspector 視窗或停止終端機命令。
產生定位器
您可以使用測試產生器產生定位器。
- 按下
'Record'按鈕以停止錄製,'Pick Locator'按鈕將會出現。 - 按一下
'Pick Locator'按鈕,然後將滑鼠游標停留在瀏覽器視窗中的元素上方,以查看每個元素下方突出顯示的定位器。 - 若要選擇定位器,請按一下您要定位的元素,該定位器的程式碼將會出現在「選取定位器」按鈕旁邊的欄位中。
- 然後,您可以在此欄位中編輯定位器以微調它,或使用複製按鈕複製它並將其貼到您的程式碼中。
模擬
您可以使用測試產生器產生使用模擬的測試,以便為特定視窗大小、裝置、色彩配置產生測試,並模擬地理位置、語言或時區。測試產生器也可以在保留已驗證狀態的情況下產生測試。
模擬視窗大小
Playwright 開啟一個瀏覽器視窗,其視窗大小設定為特定的寬度和高度,並且沒有回應性,因為測試需要在相同的條件下執行。使用 --viewport 選項產生具有不同視窗大小的測試。
npx playwright codegen --viewport-size="800,600" playwright.dev

模擬裝置
使用 --device 選項錄製腳本和測試,同時模擬行動裝置,該選項會設定視窗大小和使用者代理程式等。
npx playwright codegen --device="iPhone 13" playwright.dev

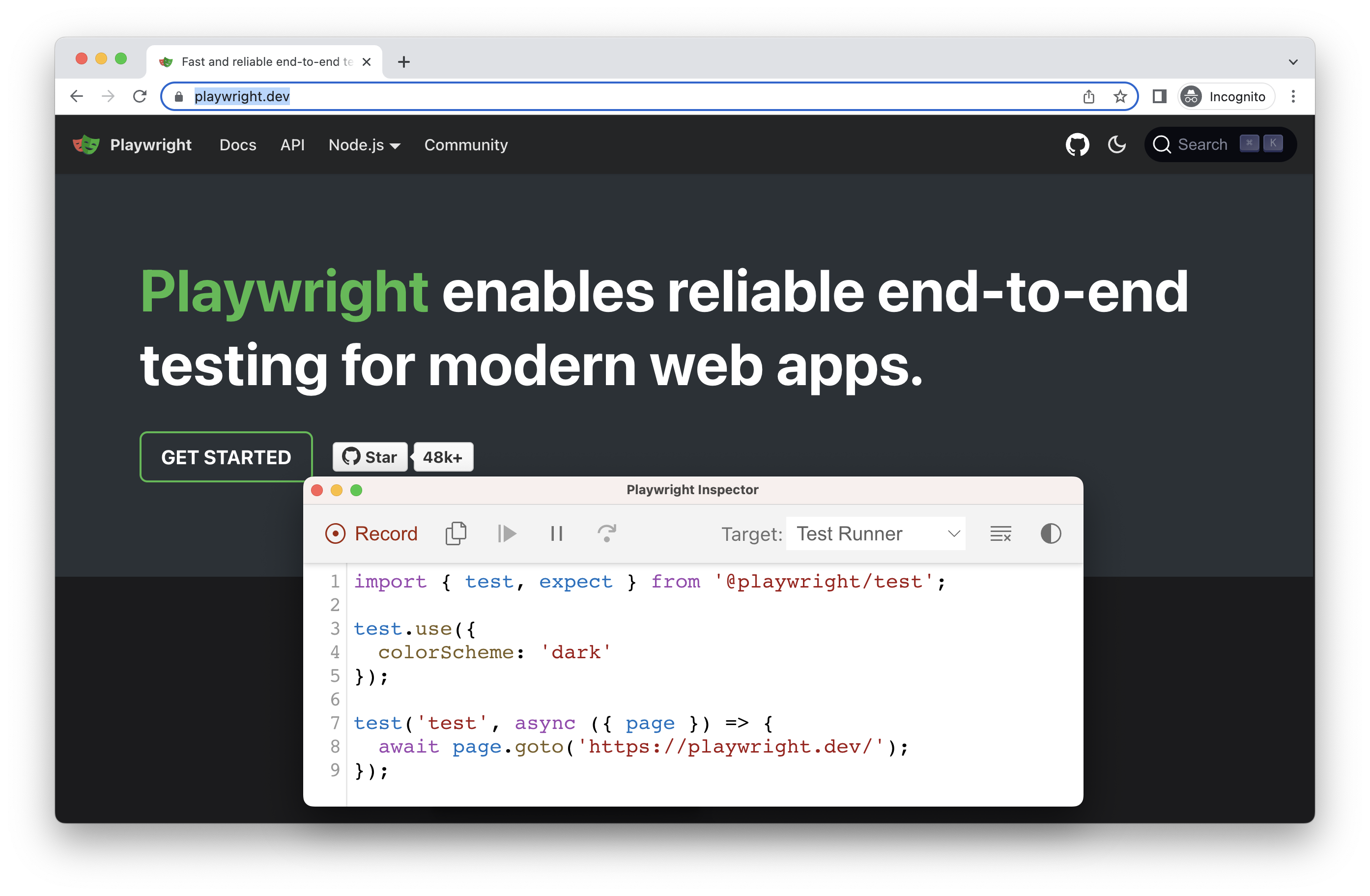
模擬色彩配置
使用 --color-scheme 選項錄製腳本和測試,同時模擬色彩配置。
npx playwright codegen --color-scheme=dark playwright.dev

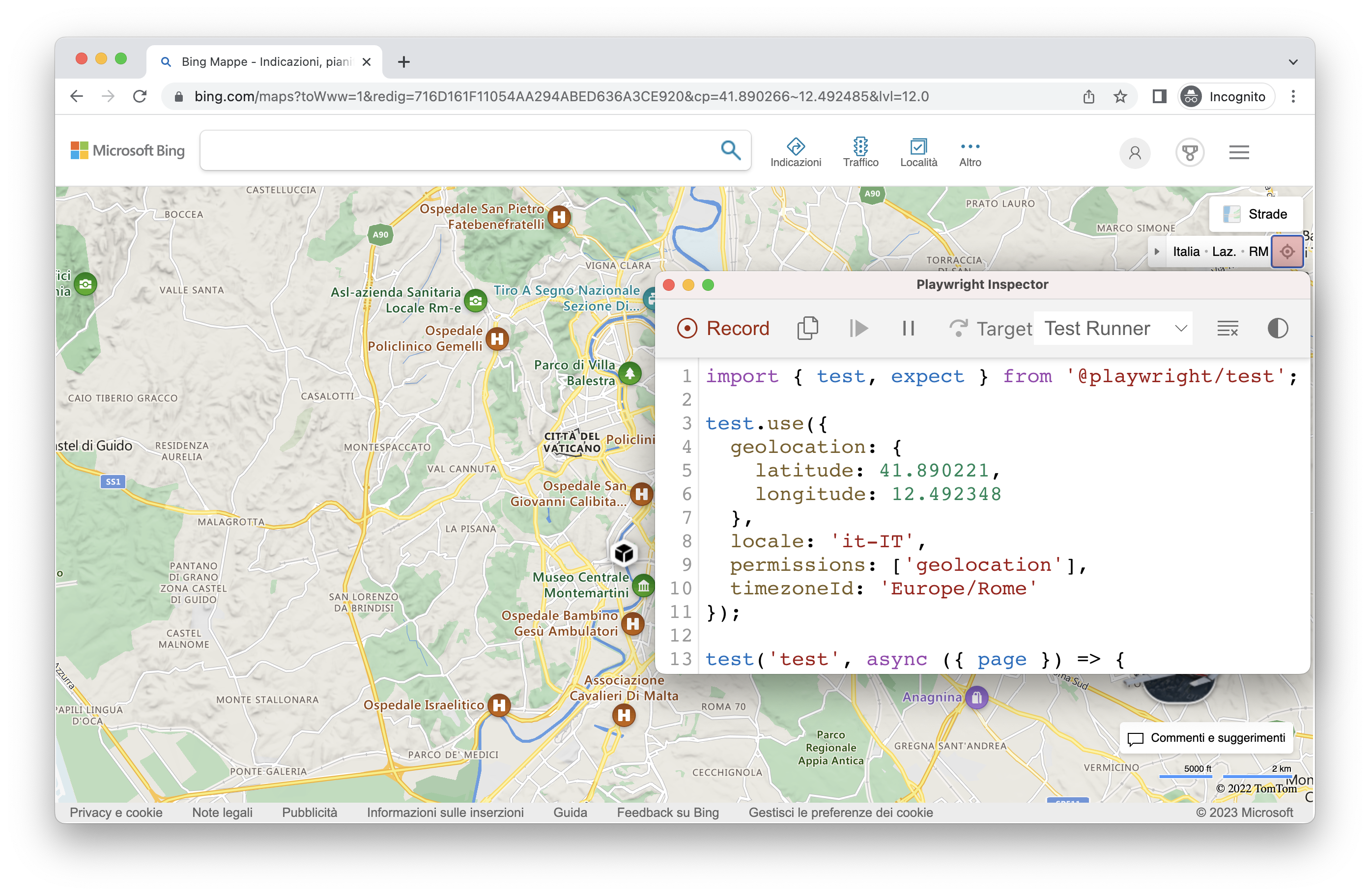
模擬地理位置、語言和時區
使用 --timezone、--geolocation 和 --lang 選項錄製腳本和測試,同時模擬時區、語言和位置。頁面開啟後
- 接受 Cookie
- 在右上角,按一下「定位我」按鈕以查看地理位置的運作情況。
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

保留已驗證狀態
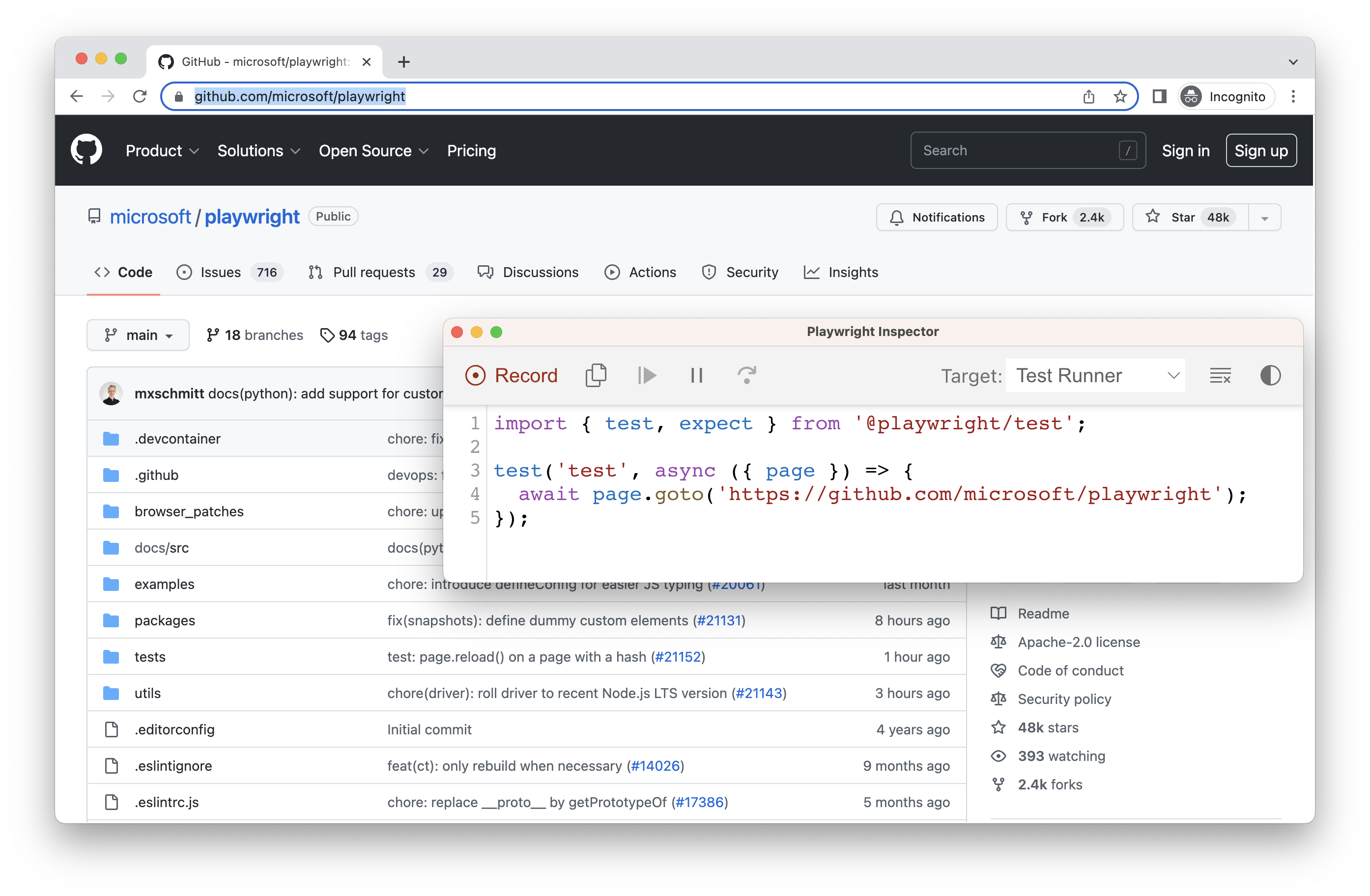
執行 codegen 並使用 --save-storage 以在會話結束時儲存 Cookie 和 localStorage。這對於個別錄製驗證步驟並在稍後錄製更多測試時重複使用它很有用。
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

登入
在執行驗證並關閉瀏覽器後,auth.json 將包含儲存狀態,然後您可以在測試中重複使用它。

請確保您僅在本地使用 auth.json,因為它包含敏感資訊。將其新增至您的 .gitignore 或在您完成產生測試後刪除它。
載入已驗證狀態
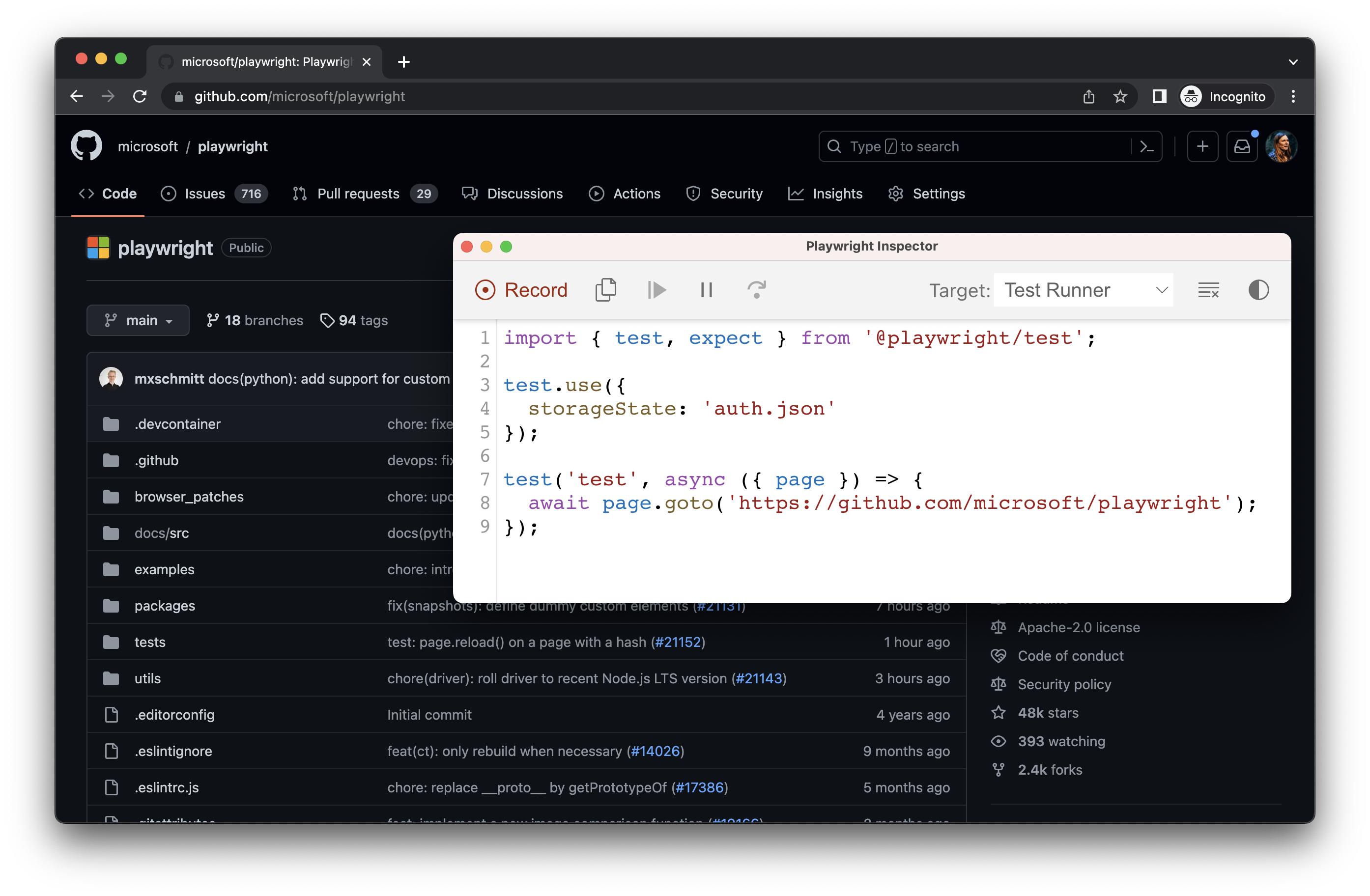
執行時使用 --load-storage 以使用先前從 auth.json 載入的儲存體。這樣,所有 Cookie 和 localStorage 都將還原,使大多數 Web 應用程式進入已驗證狀態,而無需再次登入。這表示您可以從已登入狀態繼續產生測試。
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

使用自訂設定錄製
如果您想要在某些非標準設定中使用 codegen (例如,使用 browserContext.route()),則可以呼叫 page.pause(),這將開啟一個包含 codegen 控制項的個別視窗。
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();