發行說明
版本 1.51
indexedDB 的 StorageState
-
針對 browserContext.storageState() 的新選項 indexedDB 允許儲存和還原 IndexedDB 內容。當您的應用程式使用 IndexedDB API 來儲存身分驗證令牌時,例如 Firebase Authentication,此功能非常有用。
以下範例遵循身分驗證指南
tests/auth.setup.tsimport { test as setup, expect } from '@playwright/test';
import path from 'path';
const authFile = path.join(__dirname, '../playwright/.auth/user.json');
setup('authenticate', async ({ page }) => {
await page.goto('/');
// ... perform authentication steps ...
// make sure to save indexedDB
await page.context().storageState({ path: authFile, indexedDB: true });
});
複製為提示
HTML 報告、追蹤檢視器和 UI 模式中的錯誤上,新增「複製提示」按鈕。點擊以複製預先填寫的 LLM 提示,其中包含錯誤訊息和修正錯誤的實用上下文。
篩選可見元素
針對 locator.filter() 的新選項 visible 允許僅比對可見元素。
test('some test', async ({ page }) => {
// Ignore invisible todo items.
const todoItems = page.getByTestId('todo-item').filter({ visible: true });
// Check there are exactly 3 visible ones.
await expect(todoItems).toHaveCount(3);
});
HTML 報告中的 Git 資訊
設定選項 testConfig.captureGitInfo 以將 git 資訊擷取到 testConfig.metadata 中。
import { defineConfig } from '@playwright/test';
export default defineConfig({
captureGitInfo: { commit: true, diff: true }
});
HTML 報告將在可用時顯示此資訊
測試步驟改進
新的 TestStepInfo 物件現在可在測試步驟中使用。您可以新增步驟附件或在某些條件下跳過步驟。
test('some test', async ({ page, isMobile }) => {
// Note the new "step" argument:
await test.step('here is my step', async step => {
step.skip(isMobile, 'not relevant on mobile layouts');
// ...
await step.attach('my attachment', { body: 'some text' });
// ...
});
});
其他
- 方法 page.emulateMedia() 和 browser.newContext() 的新選項
contrast允許模擬prefers-contrast媒體功能。 - 新選項 failOnStatusCode 使透過 APIRequestContext 進行的所有 fetch 請求在回應代碼不是 2xx 和 3xx 時拋出錯誤。
- 斷言 expect(page).toHaveURL() 現在支援謂詞。
瀏覽器版本
- Chromium 134.0.6998.35
- Mozilla Firefox 135.0
- WebKit 18.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 133
- Microsoft Edge 133
版本 1.50
測試執行器
-
新選項 timeout 允許為個別測試步驟指定最大執行時間。逾時的步驟將導致測試執行失敗。
test('some test', async ({ page }) => {
await test.step('a step', async () => {
// This step can time out separately from the test
}, { timeout: 1000 });
}); -
新方法 test.step.skip() 可停用測試步驟的執行。
test('some test', async ({ page }) => {
await test.step('before running step', async () => {
// Normal step
});
await test.step.skip('not yet ready', async () => {
// This step is skipped
});
await test.step('after running step', async () => {
// This step still runs even though the previous one was skipped
});
}); -
擴展 expect(locator).toMatchAriaSnapshot() 以允許在個別 YAML 檔案中儲存 aria 快照。
-
新增方法 expect(locator).toHaveAccessibleErrorMessage() 以斷言 Locator 指向具有給定 aria errormessage 的元素。
-
選項 testConfig.updateSnapshots 新增了配置列舉
changed。changed僅更新已變更的快照,而all現在更新所有快照,無論是否有任何差異。 -
新選項 testConfig.updateSourceMethod 定義在配置 testConfig.updateSnapshots 時更新原始碼的方式。新增了
overwrite和3-way模式,可將變更寫入原始碼,在現有的patch模式之上建立修補程式檔案。npx playwright test --update-snapshots=changed --update-source-method=3way -
選項 testConfig.webServer 新增了
gracefulShutdown欄位,用於指定預設SIGKILL以外的程序終止訊號。 -
從報告器 API 公開 testStep.attachments,以允許擷取該步驟建立的所有附件。
-
在 testConfig.expect 配置中,
toHaveScreenshot和toMatchAriaSnapshot斷言的新選項pathTemplate。
UI 更新
- 更新了預設 HTML 報告器,以改進附件的顯示。
- Codegen 中用於選取元素以產生 aria 快照的新按鈕。
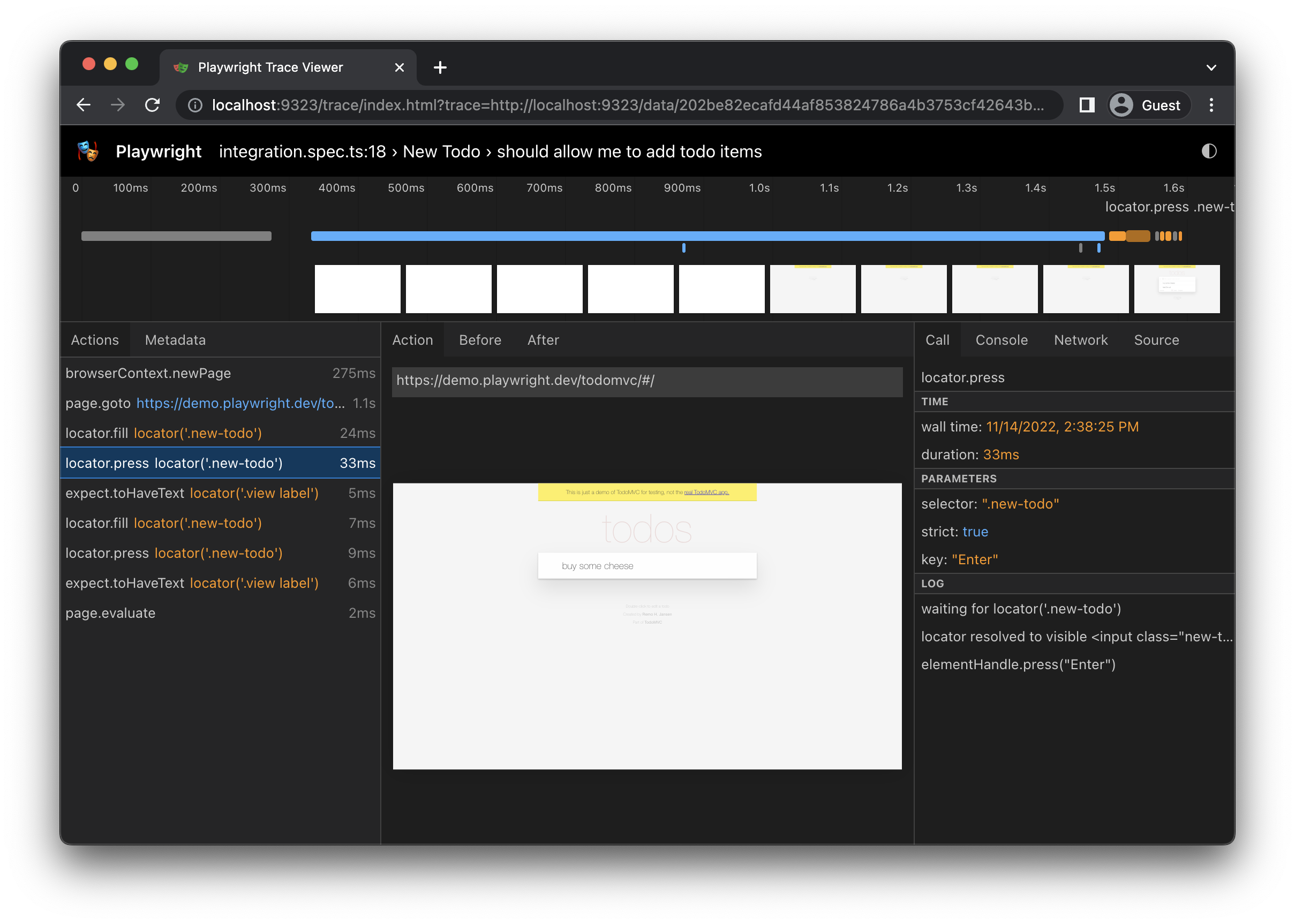
- 現在會在追蹤中與動作 API 呼叫一起顯示其他詳細資訊 (例如按下的按鍵)。
- 追蹤中
canvas內容的顯示容易出錯。現在預設停用顯示,可以透過「顯示 canvas 內容」UI 設定啟用。 Call和Network面板現在顯示其他時間資訊。
重大變更
- 如果目標元素不是
<input>、<select>或許多其他可編輯元素,expect(locator).toBeEditable() 和 locator.isEditable() 現在會拋出錯誤。 - 當 testConfig.updateSnapshots 設定為
all時,現在會更新所有快照,而不是僅更新失敗/變更的快照。使用新的列舉changed以保留僅更新變更快照的舊功能。
瀏覽器版本
- Chromium 133.0.6943.16
- Mozilla Firefox 134.0
- WebKit 18.2
此版本也已針對以下穩定管道進行測試
- Google Chrome 132
- Microsoft Edge 132
版本 1.49
Aria 快照
新的斷言 expect(locator).toMatchAriaSnapshot() 透過與預期的可訪問性樹狀結構 (以 YAML 表示) 進行比較來驗證頁面結構。
await page.goto('https://playwright.dev.org.tw');
await expect(page.locator('body')).toMatchAriaSnapshot(`
- banner:
- heading /Playwright enables reliable/ [level=1]
- link "Get started"
- link "Star microsoft/playwright on GitHub"
- main:
- img "Browsers (Chromium, Firefox, WebKit)"
- heading "Any browser • Any platform • One API"
`);
您可以使用 測試產生器 產生此斷言,並使用 --update-snapshots 命令列旗標更新預期的快照。
在 aria 快照指南中瞭解更多資訊。
測試執行器
- 新選項 testConfig.tsconfig 允許指定單一
tsconfig以用於所有測試。 - 新方法 test.fail.only() 可專注於失敗的測試。
- 選項 testConfig.globalSetup 和 testConfig.globalTeardown 現在支援多個設定/拆解。
- 針對 testOptions.screenshot 的新值
'on-first-failure'。 - 在 HTML 報告中新增「上一個」和「下一個」按鈕,以快速在測試案例之間切換。
- 新的屬性 testInfoError.cause 和 testError.cause 反映
Error.cause。
重大變更:chrome 和 msedge 管道切換到新的無頭模式
如果您在 playwright.config.ts 中使用以下管道之一,則此變更會影響您
chrome、chrome-dev、chrome-beta或chrome-canarymsedge、msedge-dev、msedge-beta或msedge-canary
我需要做什麼?
更新到 Playwright v1.49 後,執行您的測試套件。如果它仍然通過,您就沒問題了。如果沒有,您可能需要更新您的快照,並調整一些關於 PDF 檢視器和擴充功能的測試程式碼。如需更多詳細資訊,請參閱 issue #33566。
其他重大變更
- Ubuntu 20.04 和 Debian 11 上的 WebKit 將不再有更新。我們建議將您的作業系統更新到較新版本。
- 套件
@playwright/experimental-ct-vue2將不再更新。 - 套件
@playwright/experimental-ct-solid將不再更新。
試用新的 Chromium 無頭模式
您可以使用 'chromium' 管道選擇加入新的無頭模式。正如 官方 Chrome 文件所說
另一方面,新的無頭模式是真正的 Chrome 瀏覽器,因此更真實、可靠且提供更多功能。這使其更適合用於高精確度的端對端 Web 應用程式測試或瀏覽器擴充功能測試。
如需您可能遇到的潛在重大變更清單以及有關 Chromium 無頭模式的更多詳細資訊,請參閱 issue #33566。如果您在選擇加入後看到任何問題,請提交 issue。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'], channel: 'chromium' },
},
],
});
其他
- 快照內的
<canvas>元素現在會繪製預覽。 - 新方法 tracing.group() 可在追蹤中視覺化群組動作。
- Playwright Docker 映像檔從 Node.js v20 切換到 Node.js v22 LTS。
瀏覽器版本
- Chromium 131.0.6778.33
- Mozilla Firefox 132.0
- WebKit 18.2
此版本也已針對以下穩定管道進行測試
- Google Chrome 130
- Microsoft Edge 130
版本 1.48
WebSocket 路由
新方法 page.routeWebSocket() 和 browserContext.routeWebSocket() 允許攔截、修改和模擬頁面中啟動的 WebSocket 連線。以下是一個簡單的範例,透過回應 "request" 和 "response" 來模擬 WebSocket 通訊。
await page.routeWebSocket('/ws', ws => {
ws.onMessage(message => {
if (message === 'request')
ws.send('response');
});
});
如需更多詳細資訊,請參閱 WebSocketRoute。
UI 更新
- HTML 報告中註解和測試位置的新「複製」按鈕。
- 路由方法呼叫 (例如 route.fulfill()) 不再顯示在報告和追蹤檢視器中。您可以在網路標籤中查看哪些網路請求已路由。
- 網路標籤中請求的新「複製為 cURL」和「複製為 fetch」按鈕。
其他
- 選項 form 和類似選項現在接受 FormData。
- 新方法 page.requestGC() 可能有助於偵測記憶體洩漏。
- 新選項 location 可傳遞自訂步驟位置。
- 由 APIRequestContext 發出的請求現在會在 HAR 中記錄詳細的計時和安全性資訊。
瀏覽器版本
- Chromium 130.0.6723.19
- Mozilla Firefox 130.0
- WebKit 18.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 129
- Microsoft Edge 129
版本 1.47
網路標籤改進
UI 模式和追蹤檢視器中的網路標籤進行了一些改進
- 依資產類型和 URL 篩選
- 更好地顯示查詢字串參數
- 字型資產預覽
--tsconfig CLI 選項
預設情況下,Playwright 將使用啟發式方法查閱每個匯入檔案的最接近 tsconfig。您現在可以在命令列中指定單一 tsconfig 檔案,Playwright 將針對所有匯入的檔案使用它,而不僅僅是測試檔案
# Pass a specific tsconfig
npx playwright test --tsconfig tsconfig.test.json
APIRequestContext 現在接受 URLSearchParams 和 string 作為查詢參數
您現在可以將 URLSearchParams 和 string 作為查詢參數傳遞給 APIRequestContext
test('query params', async ({ request }) => {
const searchParams = new URLSearchParams();
searchParams.set('userId', 1);
const response = await request.get(
'https://jsonplaceholder.typicode.com/posts',
{
params: searchParams // or as a string: 'userId=1'
}
);
// ...
});
其他
mcr.microsoft.com/playwright:v1.47.0現在提供基於 Ubuntu 24.04 Noble 的 Playwright 映像檔。若要使用基於 22.04 jammy 的映像檔,請改用mcr.microsoft.com/playwright:v1.47.0-jammy。- 新選項 behavior、behavior 和 behavior 可等待正在進行的監聽器完成。
- TLS 用戶端憑證現在可以從記憶體傳遞,方法是將 clientCertificates.cert 和 clientCertificates.key 作為緩衝區而不是檔案路徑傳遞。
- 具有
text/html內容類型的附件現在可以在 HTML 報告中的新標籤中開啟。這對於在 Playwright 測試報告中包含協力廠商報告或其他 HTML 內容並將其分發給您的團隊非常有用。 - noWaitAfter 選項在 locator.selectOption() 中已棄用。
- 我們已看到 WebKit 中的 WebGL 在 GitHub Actions
macos-13上行為異常的報告。我們建議將 GitHub Actions 升級到macos-14。
瀏覽器版本
- Chromium 129.0.6668.29
- Mozilla Firefox 130.0
- WebKit 18.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 128
- Microsoft Edge 128
版本 1.46
TLS 用戶端憑證
Playwright 現在允許您提供用戶端憑證,以便伺服器可以驗證它們,如 TLS 用戶端驗證所指定。
以下程式碼片段為 https://example.com 設定用戶端憑證
import { defineConfig } from '@playwright/test';
export default defineConfig({
// ...
use: {
clientCertificates: [{
origin: 'https://example.com',
certPath: './cert.pem',
keyPath: './key.pem',
passphrase: 'mysecretpassword',
}],
},
// ...
});
您也可以為特定 測試專案 或作為 browser.newContext() 和 apiRequest.newContext() 的參數提供用戶端憑證。
--only-changed cli 選項
新的 CLI 選項 --only-changed 將僅執行自上次 git 提交以來或自特定 git「ref」以來已變更的測試檔案。這也將執行匯入任何已變更檔案的所有測試檔案。
# Only run test files with uncommitted changes
npx playwright test --only-changed
# Only run test files changed relative to the "main" branch
npx playwright test --only-changed=main
元件測試:新的 router fixture
此版本引入了實驗性的 router fixture,用於在元件測試中攔截和處理網路請求。有兩種方法可以使用 router fixture
- 呼叫
router.route(url, handler),其行為類似於 page.route()。 - 呼叫
router.use(handlers)並將 MSW 函式庫 請求處理常式傳遞給它。
以下範例示範如何在測試中重複使用現有的 MSW 處理常式。
import { handlers } from '@src/mocks/handlers';
test.beforeEach(async ({ router }) => {
// install common handlers before each test
await router.use(...handlers);
});
test('example test', async ({ mount }) => {
// test as usual, your handlers are active
// ...
});
此 fixture 僅在 元件測試中可用。
UI 模式 / 追蹤檢視器更新
- 測試註解現在顯示在 UI 模式中。
- 文字附件的內容現在內嵌呈現在附件窗格中。
- 新設定可顯示/隱藏路由動作,例如 route.continue()。
- 請求方法和狀態顯示在網路詳細資訊標籤中。
- 用於將原始檔位置複製到剪貼簿的新按鈕。
- 中繼資料窗格現在顯示
baseURL。
其他
- 在 apiRequestContext.fetch() 中的新
maxRetries選項,可在ECONNRESET網路錯誤時重試。 - 將 fixture 裝箱的新選項,以最大程度地減少測試報告和錯誤訊息中的 fixture 曝光。
- 提供要在測試報告和錯誤訊息中使用的自訂 fixture 標題的新選項。
瀏覽器版本
- Chromium 128.0.6613.18
- Mozilla Firefox 128.0
- WebKit 18.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 127
- Microsoft Edge 127
版本 1.45
時鐘
利用新的 Clock API 允許在測試中操作和控制時間,以驗證與時間相關的行為。此 API 涵蓋許多常見情境,包括
- 使用預定義時間進行測試;
- 保持一致的時間和計時器;
- 監控閒置狀態;
- 手動逐步執行時間。
// Initialize clock and let the page load naturally.
await page.clock.install({ time: new Date('2024-02-02T08:00:00') });
await page.goto('https://127.0.0.1:3333');
// Pretend that the user closed the laptop lid and opened it again at 10am,
// Pause the time once reached that point.
await page.clock.pauseAt(new Date('2024-02-02T10:00:00'));
// Assert the page state.
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:00:00 AM');
// Close the laptop lid again and open it at 10:30am.
await page.clock.fastForward('30:00');
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:30:00 AM');
如需更多詳細資訊,請參閱 時鐘指南。
測試執行器
-
新的 CLI 選項
--fail-on-flaky-tests,會在任何不穩定的測試時將結束代碼設定為1。請注意,預設情況下,當所有失敗的測試在重試後恢復時,測試執行器會以代碼0結束。使用此選項,在這種情況下測試執行將會失敗。 -
新的環境變數
PLAYWRIGHT_FORCE_TTY控制內建list、line和dot報告器是否假設為即時終端機。例如,當您的 CI 環境無法妥善處理 ANSI 控制序列時,這可能對於停用 tty 行為很有用。或者,即使存在即時終端機,您也可以啟用 tty 行為,如果您計劃後處理輸出並處理控制序列。# Avoid TTY features that output ANSI control sequences
PLAYWRIGHT_FORCE_TTY=0 npx playwright test
# Enable TTY features, assuming a terminal width 80
PLAYWRIGHT_FORCE_TTY=80 npx playwright test -
新選項 testConfig.respectGitIgnore 和 testProject.respectGitIgnore 控制在搜尋測試時是否排除符合
.gitignore模式的檔案。 -
新的屬性
timeout現在可用於自訂 expect 比對器。此屬性會將playwright.config.ts和expect.configure()納入考量。import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// When no timeout option is specified, use the config timeout.
const timeout = options?.timeout ?? this.timeout;
// ... implement the assertion ...
},
});
其他
-
方法 locator.setInputFiles() 現在支援為
<input type=file webkitdirectory>元素上傳目錄。await page.getByLabel('Upload directory').setInputFiles(path.join(__dirname, 'mydir')); -
多種方法 (例如 locator.click() 或 locator.press()) 現在支援
ControlOrMeta修飾鍵。此按鍵在 macOS 上對應到Meta,在 Windows 和 Linux 上對應到Control。// Press the common keyboard shortcut Control+S or Meta+S to trigger a "Save" operation.
await page.keyboard.press('ControlOrMeta+S'); -
在 apiRequest.newContext() 中的新屬性
httpCredentials.send,允許始終傳送Authorization標頭,或僅在回應401 Unauthorized時傳送。 -
在 apiRequestContext.dispose() 中的新選項
reason,將包含在內容處置中斷的正在進行操作的錯誤訊息中。 -
在 browserType.launchServer() 中的新選項
host允許在特定位址 (而非未指定的0.0.0.0) 上接受 websocket 連線。 -
Playwright 現在支援 Ubuntu 24.04 上的 Chromium、Firefox 和 WebKit。
-
v1.45 是最後一個接收 macOS 12 Monterey WebKit 更新的版本。請更新 macOS 以繼續使用最新的 WebKit。
瀏覽器版本
- Chromium 127.0.6533.5
- Mozilla Firefox 127.0
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 126
- Microsoft Edge 126
版本 1.44
新 API
可訪問性斷言
-
expect(locator).toHaveAccessibleName() 檢查元素是否具有指定的可訪問名稱
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleName('Submit'); -
expect(locator).toHaveAccessibleDescription() 檢查元素是否具有指定的可訪問描述
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleDescription('Upload a photo'); -
expect(locator).toHaveRole() 檢查元素是否具有指定的 ARIA 角色
const locator = page.getByTestId('save-button');
await expect(locator).toHaveRole('button');
定位器處理常式
- 在執行使用 page.addLocatorHandler() 新增的處理常式後,Playwright 現在將等待直到觸發處理常式的覆蓋層不再可見。您可以使用新的
noWaitAfter選項選擇退出此行為。 - 您可以在 page.addLocatorHandler() 中使用新的
times選項,以指定應執行處理常式的最大次數。 - 現在,page.addLocatorHandler() 中的處理常式接受定位器作為引數。
- 用於移除先前新增的定位器處理常式的新 page.removeLocatorHandler() 方法。
const locator = page.getByText('This interstitial covers the button');
await page.addLocatorHandler(locator, async overlay => {
await overlay.locator('#close').click();
}, { times: 3, noWaitAfter: true });
// Run your tests that can be interrupted by the overlay.
// ...
await page.removeLocatorHandler(locator);
其他選項
-
apiRequestContext.fetch()中的multipart選項現在接受FormData並支援具有相同名稱的重複欄位。const formData = new FormData();
formData.append('file', new File(['let x = 2024;'], 'f1.js', { type: 'text/javascript' }));
formData.append('file', new File(['hello'], 'f2.txt', { type: 'text/plain' }));
context.request.post('https://example.com/uploadFiles', {
multipart: formData
}); -
expect(callback).toPass({ intervals })現在可以透過 testConfig.expect 中的全域expect.toPass.intervals選項或 testProject.expect 中的每個專案進行配置。 -
expect(page).toHaveURL(url)現在支援ignoreCase選項。 -
testProject.ignoreSnapshots 允許配置每個專案是否跳過螢幕截圖期望。
報告器 API
- 新方法 suite.entries() 以宣告順序傳回子測試套件和測試案例。suite.type 和 testCase.type 可用於區分清單中的測試案例和套件。
- Blob 報告器現在允許使用單一選項
outputFile覆寫報告檔案路徑。相同的選項也可以指定為PLAYWRIGHT_BLOB_OUTPUT_FILE環境變數,在 CI/CD 上可能更方便。 - JUnit 報告器現在支援
includeProjectInTestName選項。
命令列
-
用於僅執行上次執行中失敗的測試的
--last-failedCLI 選項。第一次執行所有測試
$ npx playwright test
Running 103 tests using 5 workers
...
2 failed
[chromium] › my-test.spec.ts:8:5 › two ─────────────────────────────────────────────────────────
[chromium] › my-test.spec.ts:13:5 › three ──────────────────────────────────────────────────────
101 passed (30.0s)現在修正失敗的測試,並使用
--last-failed選項再次執行 Playwright$ npx playwright test --last-failed
Running 2 tests using 2 workers
2 passed (1.2s)
瀏覽器版本
- Chromium 125.0.6422.14
- Mozilla Firefox 125.0.1
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 124
- Microsoft Edge 124
版本 1.43
新 API
-
方法 browserContext.clearCookies() 現在支援篩選器,可以僅移除部分 Cookie。
// Clear all cookies.
await context.clearCookies();
// New: clear cookies with a particular name.
await context.clearCookies({ name: 'session-id' });
// New: clear cookies for a particular domain.
await context.clearCookies({ domain: 'my-origin.com' }); -
testOptions.trace的新模式retain-on-first-failure。在此模式下,追蹤會記錄每個測試的首次執行,但不會記錄重試。當測試執行失敗時,追蹤檔案會被保留,否則將被移除。import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
trace: 'retain-on-first-failure',
},
}); -
新屬性 testInfo.tags 在測試執行期間公開測試標籤。
test('example', async ({ page }) => {
console.log(test.info().tags);
}); -
新方法 locator.contentFrame() 將 Locator 物件轉換為 FrameLocator。當您在某處取得 Locator 物件,而稍後想要與框架內的內容互動時,這會很有用。
const locator = page.locator('iframe[name="embedded"]');
// ...
const frameLocator = locator.contentFrame();
await frameLocator.getByRole('button').click(); -
新方法 frameLocator.owner() 將 FrameLocator 物件轉換為 Locator。當您在某處取得 FrameLocator 物件,而稍後想要與
iframe元素互動時,這會很有用。const frameLocator = page.frameLocator('iframe[name="embedded"]');
// ...
const locator = frameLocator.owner();
await expect(locator).toBeVisible();
UI 模式更新
- 在測試列表中查看標籤。
- 透過輸入
@fast或點擊標籤本身來依標籤篩選。 - 新快捷鍵
- "F5" 執行測試。
- "Shift F5" 停止執行測試。
- "Ctrl `" 切換測試輸出。
瀏覽器版本
- Chromium 124.0.6367.8
- Mozilla Firefox 124.0
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 123
- Microsoft Edge 123
版本 1.42
新 API
- 新方法 page.addLocatorHandler() 註冊一個回呼函數,當指定的元素變得可見並可能阻擋 Playwright 動作時,將會調用該函數。回呼函數可以移除覆蓋層。以下範例示範如何在 Cookie 對話框出現時關閉它
// Setup the handler.
await page.addLocatorHandler(
page.getByRole('heading', { name: 'Hej! You are in control of your cookies.' }),
async () => {
await page.getByRole('button', { name: 'Accept all' }).click();
});
// Write the test as usual.
await page.goto('https://www.ikea.com/');
await page.getByRole('link', { name: 'Collection of blue and white' }).click();
await expect(page.getByRole('heading', { name: 'Light and easy' })).toBeVisible();
expect(callback).toPass()超時時間現在可以透過 全域 或在 專案設定 中的expect.toPass.timeout選項來設定- electronApplication.on('console') 事件會在 Electron 主程序呼叫 console API 方法時發射。
electronApp.on('console', async msg => {
const values = [];
for (const arg of msg.args())
values.push(await arg.jsonValue());
console.log(...values);
});
await electronApp.evaluate(() => console.log('hello', 5, { foo: 'bar' }));
- 新語法 用於將標籤新增至測試 (仍然支援測試標題中的 @-tokens)
test('test customer login', {
tag: ['@fast', '@login'],
}, async ({ page }) => {
// ...
});
使用 --grep 命令列選項來僅執行具有特定標籤的測試。
npx playwright test --grep @fast
--project命令列 flag 現在支援 '*' 通配符
npx playwright test --project='*mobile*'
- 新語法 用於測試註解
test('test full report', {
annotation: [
{ type: 'issue', description: 'https://github.com/microsoft/playwright/issues/23180' },
{ type: 'docs', description: 'https://playwright.dev.org.tw/docs/test-annotations#tag-tests' },
],
}, async ({ page }) => {
// ...
});
- page.pdf() 接受兩個新選項
tagged和outline。
公告
- ⚠️ 不再支援 Ubuntu 18。
瀏覽器版本
- Chromium 123.0.6312.4
- Mozilla Firefox 123.0
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 122
- Microsoft Edge 123
版本 1.41
新 API
- 新方法 page.unrouteAll() 移除所有由 page.route() 和 page.routeFromHAR() 註冊的路由。可選擇等待進行中的路由完成,或忽略來自它們的任何錯誤。
- 新方法 browserContext.unrouteAll() 移除所有由 browserContext.route() 和 browserContext.routeFromHAR() 註冊的路由。可選擇等待進行中的路由完成,或忽略來自它們的任何錯誤。
- page.screenshot() 中的新選項 style 和 locator.screenshot() 中的新選項 style,用於在拍攝螢幕截圖之前將自訂 CSS 新增至頁面。
- 方法 expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot() 的新選項
stylePath,用於在製作螢幕截圖時套用自訂樣式表。 - Blob reporter 的新選項
fileName,用於指定要建立的報告名稱。
瀏覽器版本
- Chromium 121.0.6167.57
- Mozilla Firefox 121.0
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 120
- Microsoft Edge 120
版本 1.40
測試產生器更新
產生斷言的新工具
- "斷言可見性" 工具產生 expect(locator).toBeVisible()。
- "斷言值" 工具產生 expect(locator).toHaveValue()。
- "斷言文字" 工具產生 expect(locator).toContainText()。
以下是一個使用斷言產生的測試範例
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.dev.org.tw/');
await page.getByRole('link', { name: 'Get started' }).click();
await expect(page.getByLabel('Breadcrumbs').getByRole('list')).toContainText('Installation');
await expect(page.getByLabel('Search')).toBeVisible();
await page.getByLabel('Search').click();
await page.getByPlaceholder('Search docs').fill('locator');
await expect(page.getByPlaceholder('Search docs')).toHaveValue('locator');
});
新 API
- page.close() 中的選項 reason、browserContext.close() 中的選項 reason 和 browser.close() 中的選項 reason。關閉原因會針對所有被關閉中斷的操作回報。
- browserType.launchPersistentContext() 中的選項 firefoxUserPrefs。
其他變更
- 方法 download.path() 和 download.createReadStream() 會針對失敗和取消的下載拋出錯誤。
- Playwright docker 映像檔 現在隨附 Node.js v20。
瀏覽器版本
- Chromium 120.0.6099.28
- Mozilla Firefox 119.0
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 119
- Microsoft Edge 119
版本 1.39
將自訂 Matcher 新增至您的 Expect
您可以透過提供自訂 Matcher 來擴展 Playwright 斷言。這些 Matcher 將在 expect 物件上可用。
import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// ... see documentation for how to write matchers.
},
});
test('pass', async ({ page }) => {
await expect(page.getByTestId('cart')).toHaveAmount(5);
});
請參閱 文件以取得完整範例。
合併測試 Fixture
您現在可以從多個檔案或模組合併測試 Fixture
import { mergeTests } from '@playwright/test';
import { test as dbTest } from 'database-test-utils';
import { test as a11yTest } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
import { test } from './fixtures';
test('passes', async ({ database, page, a11y }) => {
// use database and a11y fixtures.
});
合併自訂 Expect Matcher
您現在可以從多個檔案或模組合併自訂 Expect Matcher
import { mergeTests, mergeExpects } from '@playwright/test';
import { test as dbTest, expect as dbExpect } from 'database-test-utils';
import { test as a11yTest, expect as a11yExpect } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
export const expect = mergeExpects(dbExpect, a11yExpect);
import { test, expect } from './fixtures';
test('passes', async ({ page, database }) => {
await expect(database).toHaveDatabaseUser('admin');
await expect(page).toPassA11yAudit();
});
隱藏實作細節:Box 測試步驟
您可以將 test.step() 標記為 "boxed",以便其中的錯誤指向步驟呼叫位置。
async function login(page) {
await test.step('login', async () => {
// ...
}, { box: true }); // Note the "box" option here.
}
Error: Timed out 5000ms waiting for expect(locator).toBeVisible()
... error details omitted ...
14 | await page.goto('https://github.com/login');
> 15 | await login(page);
| ^
16 | });
請參閱 test.step() 文件以取得完整範例。
新 API
瀏覽器版本
- Chromium 119.0.6045.9
- Mozilla Firefox 118.0.1
- WebKit 17.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 118
- Microsoft Edge 118
版本 1.38
UI 模式更新
- 縮放時間範圍。
- 網路面板重新設計。
新 API
- browserContext.on('weberror')
- locator.pressSequentially()
- reporter.onEnd() 現在報告
startTime和總執行duration。
棄用
- 以下方法已被棄用:page.type()、frame.type()、locator.type() 和 elementHandle.type()。請改用速度更快的 locator.fill()。僅當頁面上有特殊的鍵盤處理,且您需要逐個按下按鍵時,才使用 locator.pressSequentially()。
重大變更:Playwright 不再自動下載瀏覽器
注意:如果您正在使用
@playwright/test套件,則此變更不會影響您。
Playwright 建議使用 @playwright/test 套件,並透過 npx playwright install 命令下載瀏覽器。如果您遵循此建議,則對您而言沒有任何變更。
但是,在 v1.38 之前,安裝 playwright 套件而不是 @playwright/test 會自動下載瀏覽器。現在情況已不再如此,我們建議您透過 npx playwright install 命令明確下載瀏覽器。
v1.37 及更早版本
playwright 套件在 npm install 期間下載瀏覽器,而 @playwright/test 則沒有。
v1.38 及更高版本
playwright 和 @playwright/test 套件在 npm install 期間都不會下載瀏覽器。
建議的遷移方式
在 npm install 之後執行 npx playwright install 來下載瀏覽器。例如,在您的 CI 設定中
- run: npm ci
- run: npx playwright install --with-deps
替代遷移選項 - 不建議
新增 @playwright/browser-chromium、@playwright/browser-firefox 和 @playwright/browser-webkit 作為相依性。這些套件會在 npm install 期間下載各自的瀏覽器。請確保您保持所有 playwright 套件的版本同步
// package.json
{
"devDependencies": {
"playwright": "1.38.0",
"@playwright/browser-chromium": "1.38.0",
"@playwright/browser-firefox": "1.38.0",
"@playwright/browser-webkit": "1.38.0"
}
}
瀏覽器版本
- Chromium 117.0.5938.62
- Mozilla Firefox 117.0
- WebKit 17.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 116
- Microsoft Edge 116
版本 1.37
新的 npx playwright merge-reports 工具
如果您在多個分片上執行測試,現在可以使用新的 merge-reports CLI 工具將所有報告合併為單個 HTML 報告 (或任何其他報告)。
使用 merge-reports 工具需要以下步驟
-
在 CI 上執行時,將新的 "blob" reporter 新增至設定
playwright.config.tsexport default defineConfig({
testDir: './tests',
reporter: process.env.CI ? 'blob' : 'html',
});"blob" reporter 將產生包含有關測試執行所有資訊的 ".zip" 檔案。
-
將所有 "blob" 報告複製到單個共享位置並執行
npx playwright merge-reports
npx playwright merge-reports --reporter html ./all-blob-reports
在 我們的文件中 閱讀更多資訊。
📚 Debian 12 Bookworm 支援
Playwright 現在在 x86_64 和 arm64 上都支援 Debian 12 Bookworm 的 Chromium、Firefox 和 WebKit。如果您遇到任何問題,請告訴我們!
Linux 支援看起來像這樣
| Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | Debian 12 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
UI 模式更新
- UI 模式現在尊重專案相依性。您可以透過在專案列表中勾選/取消勾選來控制要尊重的相依性。
- 來自測試的 Console 日誌現在顯示在 Console 標籤中。
瀏覽器版本
- Chromium 116.0.5845.82
- Mozilla Firefox 115.0
- WebKit 17.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 115
- Microsoft Edge 115
版本 1.36
🏝️ 夏季維護版本。
瀏覽器版本
- Chromium 115.0.5790.75
- Mozilla Firefox 115.0
- WebKit 17.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 114
- Microsoft Edge 114
版本 1.35
重點
-
UI 模式現在透過新的 "Show trace viewer" 按鈕在 VSCode Playwright 擴充功能中可用
-
UI 模式和追蹤檢視器標記使用 page.route() 和 browserContext.route() 處理常式處理的網路請求,以及透過 API 測試 發出的請求
-
方法 page.screenshot()、locator.screenshot()、expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot() 的新選項
maskColor,用於變更預設遮罩顏色await page.goto('https://playwright.dev.org.tw');
await expect(page).toHaveScreenshot({
mask: [page.locator('img')],
maskColor: '#00FF00', // green
}); -
新的
uninstallCLI 命令來解除安裝瀏覽器二進位檔$ npx playwright uninstall # remove browsers installed by this installation
$ npx playwright uninstall --all # remove all ever-install Playwright browsers -
UI 模式和追蹤檢視器現在都可以在瀏覽器標籤中開啟
$ npx playwright test --ui-port 0 # open UI mode in a tab on a random port
$ npx playwright show-trace --port 0 # open trace viewer in tab on a random port
⚠️ 重大變更
-
playwright-core二進位檔已從playwright重新命名為playwright-core。因此,如果您使用playwright-coreCLI,請確保更新名稱$ npx playwright-core install # the new way to install browsers when using playwright-core此變更不會影響
@playwright/test和playwright套件使用者。
瀏覽器版本
- Chromium 115.0.5790.13
- Mozilla Firefox 113.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 114
- Microsoft Edge 114
版本 1.34
重點
-
UI 模式現在顯示步驟、Fixture 和附件:
-
新屬性 testProject.teardown 用於指定在此專案和所有相依專案完成後需要執行的專案。Teardown 對於清理此專案取得的任何資源很有用。
常見的模式將是具有相應
teardown的setup相依性playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
teardown: 'teardown',
},
{
name: 'teardown',
testMatch: /global.teardown\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
新方法
expect.configure用於建立具有其自身預設值 (例如timeout和soft) 的預先設定的 expect 實例。const slowExpect = expect.configure({ timeout: 10000 });
await slowExpect(locator).toHaveText('Submit');
// Always do soft assertions.
const softExpect = expect.configure({ soft: true }); -
testConfig.webServer 中的新選項
stderr和stdout用於設定輸出處理playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
// Run your local dev server before starting the tests
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
stdout: 'pipe',
stderr: 'pipe',
},
}); -
新的 locator.and() 用於建立一個同時匹配兩個 Locator 的 Locator。
const button = page.getByRole('button').and(page.getByTitle('Subscribe')); -
新的事件 browserContext.on('console') 和 browserContext.on('dialog') 用於訂閱來自給定瀏覽器上下文的任何頁面的任何對話框和控制台訊息。使用新方法 consoleMessage.page() 和 dialog.page() 來精確指出事件來源。
⚠️ 重大變更
-
如果您同時安裝了
playwright和@playwright/test,則npx playwright test將不再運作。沒有必要同時安裝兩者,因為您始終可以直接從@playwright/test導入瀏覽器自動化 APIautomation.tsimport { chromium, firefox, webkit } from '@playwright/test';
/* ... */ -
Node.js 14 已不再支援,因為它在 2023 年 4 月 30 日 已終止生命週期。
瀏覽器版本
- Chromium 114.0.5735.26
- Mozilla Firefox 113.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 113
- Microsoft Edge 113
版本 1.33
Locator 更新
-
使用 locator.or() 建立一個匹配兩個 Locator 中任一個的 Locator。考慮這樣一個情境,您想要點擊 "New email" 按鈕,但有時會出現安全性設定對話框。在這種情況下,您可以等待 "New email" 按鈕或對話框,並採取相應的行動
const newEmail = page.getByRole('button', { name: 'New email' });
const dialog = page.getByText('Confirm security settings');
await expect(newEmail.or(dialog)).toBeVisible();
if (await dialog.isVisible())
await page.getByRole('button', { name: 'Dismiss' }).click();
await newEmail.click(); -
在 locator.filter() 中使用新選項 hasNot 和 hasNotText 來尋找不符合特定條件的元素。
const rowLocator = page.locator('tr');
await rowLocator
.filter({ hasNotText: 'text in column 1' })
.filter({ hasNot: page.getByRole('button', { name: 'column 2 button' }) })
.screenshot(); -
使用新的 Web 優先斷言 expect(locator).toBeAttached() 以確保元素存在於頁面的 DOM 中。不要與 expect(locator).toBeVisible() 混淆,後者確保元素既已附加又可見。
新 API
- locator.or()
- locator.filter() 中的新選項 hasNot
- locator.filter() 中的新選項 hasNotText
- expect(locator).toBeAttached()
- route.fetch() 中的新選項 timeout
- reporter.onExit()
⚠️ 重大變更
mcr.microsoft.com/playwright:v1.33.0現在提供基於 Ubuntu Jammy 的 Playwright 映像檔。若要使用基於 focal 的映像檔,請改用mcr.microsoft.com/playwright:v1.33.0-focal。
瀏覽器版本
- Chromium 113.0.5672.53
- Mozilla Firefox 112.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 112
- Microsoft Edge 112
版本 1.32
UI 模式 (預覽) 介紹
新的 UI 模式 可讓您探索、執行和偵錯測試。隨附內建的監看模式。

使用新標誌 --ui
npx playwright test --ui
新 API
- page.routeFromHAR() 和 browserContext.routeFromHAR() 中的新選項 updateMode 和 updateContent。
- 鏈接現有的 Locator 物件,請參閱 locator 文件 以取得詳細資訊。
- 新屬性 testInfo.testId。
- 方法 tracing.startChunk() 中的新選項 name。
⚠️ 組件測試中的重大變更
注意:僅限組件測試,不影響端對端測試。
@playwright/experimental-ct-react現在僅支援 React 18。- 如果您正在使用 React 16 或 17 執行組件測試,請將
@playwright/experimental-ct-react替換為@playwright/experimental-ct-react17。
瀏覽器版本
- Chromium 112.0.5615.29
- Mozilla Firefox 111.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 111
- Microsoft Edge 111
版本 1.31
新 API
-
新屬性 testProject.dependencies 用於設定專案之間的相依性。
使用相依性允許全域設定產生追蹤和其他 Artifact,請參閱測試報告中的設定步驟等。
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
新斷言 expect(locator).toBeInViewport() 確保 Locator 指向根據 intersection observer API 與視窗相交的元素。
const button = page.getByRole('button');
// Make sure at least some part of element intersects viewport.
await expect(button).toBeInViewport();
// Make sure element is fully outside of viewport.
await expect(button).not.toBeInViewport();
// Make sure that at least half of the element intersects viewport.
await expect(button).toBeInViewport({ ratio: 0.5 });
其他
- 追蹤檢視器中的 DOM 快照現在可以在單獨的視窗中開啟。
- 新方法
defineConfig用於playwright.config中。 - 方法 route.fetch() 的新選項 maxRedirects。
- Playwright 現在支援 Debian 11 arm64。
- 官方 docker 映像檔 現在包含 Node 18 而不是 Node 16。
⚠️ 組件測試中的重大變更
注意:僅限組件測試,不影響端對端測試。
組件測試 的 playwright-ct.config 設定檔現在需要呼叫 defineConfig。
// Before
import { type PlaywrightTestConfig, devices } from '@playwright/experimental-ct-react';
const config: PlaywrightTestConfig = {
// ... config goes here ...
};
export default config;
將 config 變數定義替換為 defineConfig 呼叫
// After
import { defineConfig, devices } from '@playwright/experimental-ct-react';
export default defineConfig({
// ... config goes here ...
});
瀏覽器版本
- Chromium 111.0.5563.19
- Mozilla Firefox 109.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 110
- Microsoft Edge 110
版本 1.30
瀏覽器版本
- Chromium 110.0.5481.38
- Mozilla Firefox 108.0.2
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 109
- Microsoft Edge 109
版本 1.29
新 API
-
新方法 route.fetch() 和 route.fulfill() 的新選項
jsonawait page.route('**/api/settings', async route => {
// Fetch original settings.
const response = await route.fetch();
// Force settings theme to a predefined value.
const json = await response.json();
json.theme = 'Solorized';
// Fulfill with modified data.
await route.fulfill({ json });
}); -
新方法 locator.all() 用於迭代所有匹配的元素
// Check all checkboxes!
const checkboxes = page.getByRole('checkbox');
for (const checkbox of await checkboxes.all())
await checkbox.check(); -
locator.selectOption() 現在透過 value 或 label 匹配
<select multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>await element.selectOption('Red'); -
重試程式碼區塊,直到所有斷言都通過
await expect(async () => {
const response = await page.request.get('https://api.example.com');
await expect(response).toBeOK();
}).toPass();在 我們的文件中 閱讀更多資訊。
-
在測試失敗時自動擷取完整頁面螢幕截圖
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
screenshot: {
mode: 'only-on-failure',
fullPage: true,
}
}
});
其他
- Playwright Test 現在尊重
jsconfig.json。 - androidDevice.launchBrowser() 的新選項
args和proxy。 - 方法 route.continue() 中的選項
postData現在支援 Serializable 值。
瀏覽器版本
- Chromium 109.0.5414.46
- Mozilla Firefox 107.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 108
- Microsoft Edge 108
版本 1.28
Playwright 工具
- 在 VSCode 中於游標位置錄製。 您可以執行測試,將游標放在測試結尾,然後繼續產生測試。

- VSCode 中的即時 Locator。 您可以在 VSCode 中懸停並編輯 Locator,以使其在已開啟的瀏覽器中突出顯示。
- CodeGen 中的即時 Locator。 使用 "Explore" 工具為頁面上的任何元素產生 Locator。

- Codegen 和追蹤檢視器深色主題。 自動從作業系統設定中選取。

測試執行器
-
使用 test.describe.configure() 為檔案或測試設定重試次數和測試超時時間。
// Each test in the file will be retried twice and have a timeout of 20 seconds.
test.describe.configure({ retries: 2, timeout: 20_000 });
test('runs first', async ({ page }) => {});
test('runs second', async ({ page }) => {}); -
使用 testProject.snapshotPathTemplate 和 testConfig.snapshotPathTemplate 設定控制 expect(page).toHaveScreenshot() 和 expect(value).toMatchSnapshot() 產生的快照位置的模板。
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}',
});
新 API
瀏覽器版本
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 107
- Microsoft Edge 107
版本 1.27
Locator
使用這些新的 API,編寫 Locator 是一種樂趣
- page.getByText() 可依文字內容定位。
- 使用 page.getByRole() 方法,透過 ARIA 角色、ARIA 屬性 和 可存取名稱 來定位元素。
- 使用 page.getByLabel() 方法,透過相關聯標籤的文字來定位表單控制項。
- 使用 page.getByTestId() 方法,根據元素的
data-testid屬性(可以設定其他屬性)來定位元素。 - 使用 page.getByPlaceholder() 方法,透過輸入框的 placeholder 來定位輸入框。
- 使用 page.getByAltText() 方法,透過元素的替代文字(通常用於圖片)來定位元素。
- 使用 page.getByTitle() 方法,透過元素的 title 屬性來定位元素。
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();
所有相同的方法在 Locator、FrameLocator 和 Frame 類別中也可用。
其他重點
-
playwright.config.ts中的workers選項現在接受百分比字串,以使用部分可用的 CPU。您也可以在命令列中傳遞此選項npx playwright test --workers=20% -
html 報告器的新選項
host和port。import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { host: 'localhost', port: '9223' }]],
}); -
新的欄位
FullConfig.configFile可用於測試報告器,指定設定檔的路徑(如果有的話)。 -
如同 v1.25 版本中宣布的,自 2022 年 12 月起將不再支援 Ubuntu 18。除此之外,從下一個 Playwright 版本開始,Ubuntu 18 上將不會有 WebKit 更新。
行為變更
-
使用空值的 expect(locator).toHaveAttribute() 不再比對遺失的屬性。例如,當
button沒有disabled屬性時,以下程式碼片段將會成功。await expect(page.getByRole('button')).toHaveAttribute('disabled', ''); -
命令列選項
--grep和--grep-invert之前錯誤地忽略了在設定檔中指定的grep和grepInvert選項。現在它們會全部一起應用。
瀏覽器版本
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 106
- Microsoft Edge 106
版本 1.26
斷言 (Assertions)
- expect(locator).toBeEnabled() 的新選項
enabled。 - expect(locator).toHaveText() 現在可以穿透開啟的 shadow root。
- expect(locator).toBeEditable() 的新選項
editable。 - expect(locator).toBeVisible() 的新選項
visible。
其他重點
- apiRequestContext.get() 和其他方法的新選項
maxRedirects,用於限制重新導向計數。 - 新的命令列旗標
--pass-with-no-tests,允許在找不到任何檔案時測試套件通過。 - 新的命令列旗標
--ignore-snapshots,用於跳過快照期望,例如expect(value).toMatchSnapshot()和expect(page).toHaveScreenshot()。
行為變更
許多 Playwright API 已經支援 waitUntil: 'domcontentloaded' 選項。例如
await page.goto('https://playwright.dev.org.tw', {
waitUntil: 'domcontentloaded',
});
在 1.26 版本之前,這會等待所有 iframe 觸發 DOMContentLoaded 事件。
為了與網路規範對齊,'domcontentloaded' 值僅等待目標 frame 觸發 'DOMContentLoaded' 事件。使用 waitUntil: 'load' 來等待所有 iframe。
瀏覽器版本
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 105
- Microsoft Edge 105
版本 1.25
VSCode 擴充功能
- 即時觀看您的測試執行狀況 & 保持開發者工具開啟。
- 選取器挑選器。
- 從目前頁面狀態錄製新的測試。

測試執行器 (Test Runner)
-
test.step() 現在會回傳 step 函式的值
test('should work', async ({ page }) => {
const pageTitle = await test.step('get title', async () => {
await page.goto('https://playwright.dev.org.tw');
return await page.title();
});
console.log(pageTitle);
}); -
新的
'interrupted'測試狀態。 -
透過 CLI 旗標啟用追蹤:
npx playwright test --trace=on。
公告事項
- 🎁 我們現在發布 Ubuntu 22.04 Jammy Jellyfish docker 映像檔:
mcr.microsoft.com/playwright:v1.34.0-jammy。 - 🪦 這是最後一個支援 macOS 10.15 的版本(自 1.21 版本起已棄用)。
- 🪦 這是最後一個支援 Node.js 12 的版本,我們建議升級到 Node.js LTS (16)。
- ⚠️ Ubuntu 18 現在已被棄用,自 2022 年 12 月起將不再支援。
瀏覽器版本
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
此版本也已針對以下穩定管道進行測試
- Google Chrome 104
- Microsoft Edge 104
版本 1.24
🌍 playwright.config.ts 中的多個 Web 伺服器
透過傳遞設定陣列來啟動多個 Web 伺服器、資料庫或其他程序
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: [
{
command: 'npm run start',
url: 'http://127.0.0.1:3000',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
url: 'http://127.0.0.1:3333',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'https://127.0.0.1:3000/',
},
});
🐂 Debian 11 Bullseye 支援
Playwright 現在在 x86_64 架構的 Debian 11 Bullseye 上支援 Chromium、Firefox 和 WebKit。如果您遇到任何問題,請告訴我們!
Linux 支援看起來像這樣
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | :--- | :---: | :---: | :---: | :---: | | Chromium | ✅ | ✅ | ✅ | | WebKit | ✅ | ✅ | ✅ | | Firefox | ✅ | ✅ | ✅ |
🕵️ 匿名 Describe
現在可以呼叫 test.describe() 來建立沒有標題的套件。這對於使用 test.use() 為一群測試提供通用選項非常有用。
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});
🧩 元件測試更新
Playwright 1.24 元件測試引入了 beforeMount 和 afterMount hook。使用這些 hook 來設定您的應用程式以進行測試。
例如,這可以用於在 Vue.js 中設定 App router
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});
Next.js 中的類似設定如下所示
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(<Component></Component>, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});
版本 1.23
網路重播 (Network Replay)
現在您可以將網路流量錄製到 HAR 檔案中,並在您的測試中重複使用此流量。
將網路錄製到 HAR 檔案中
npx playwright open --save-har=github.har.zip https://github.com/microsoft
或者,您可以透過程式碼方式錄製 HAR
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();
使用新的方法 page.routeFromHAR() 或 browserContext.routeFromHAR() 從 HAR 檔案提供相符的回應
await context.routeFromHAR('github.har.zip');
在 我們的文件 中閱讀更多資訊。
進階路由 (Advanced Routing)
您現在可以使用 route.fallback() 將路由延遲到其他處理常式。
考慮以下範例
// Remove a header from all requests.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
await route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', async route => {
if (route.request().resourceType() === 'image')
await route.abort();
else
await route.fallback();
});
});
請注意,新的方法 page.routeFromHAR() 和 browserContext.routeFromHAR() 也參與路由,並且可以延遲處理。
Web-First 斷言更新
- 新的方法 expect(locator).toHaveValues(),用於斷言
<select multiple>元素的所有選定值。 - 方法 expect(locator).toContainText() 和 expect(locator).toHaveText() 現在接受
ignoreCase選項。
元件測試更新
- 透過
@playwright/experimental-ct-vue2套件支援 Vue2。 - 支援 create-react-app 的元件測試,元件在
.js檔案中。
閱讀更多關於 使用 Playwright 進行元件測試 的資訊。
雜項
-
如果 service worker 阻礙了您,您現在可以使用新的 context 選項
serviceWorkers輕鬆停用它playwright.config.tsexport default {
use: {
serviceWorkers: 'block',
}
}; -
為
recordHarcontext 選項使用.zip路徑會自動壓縮產生的 HARconst context = await browser.newContext({
recordHar: {
path: 'github.har.zip',
}
}); -
如果您打算手動編輯 HAR,請考慮使用
"minimal"HAR 錄製模式,該模式僅錄製重播所需的必要資訊const context = await browser.newContext({
recordHar: {
path: 'github.har',
mode: 'minimal',
}
}); -
Playwright 現在在 Ubuntu 22 amd64 和 Ubuntu 22 arm64 上執行。我們也發布了新的 docker 映像檔
mcr.microsoft.com/playwright:v1.34.0-jammy。
⚠️ 破壞性變更 ⚠️
如果對指定 URL 的請求具有以下任何 HTTP 狀態碼,則 WebServer 現在被視為 "ready"
200-299300-399(新增)400、401、402、403(新增)
版本 1.22
重點
-
元件測試 (預覽)
Playwright Test 現在可以測試您的 React、Vue.js 或 Svelte 元件。您可以在真實瀏覽器中執行元件時,使用 Playwright Test 的所有功能(例如平行化、模擬 & 除錯)。
以下是一個典型的元件測試範例
App.spec.tsximport { test, expect } from '@playwright/experimental-ct-react';
import App from './App';
// Let's test component in a dark scheme!
test.use({ colorScheme: 'dark' });
test('should render', async ({ mount }) => {
const component = await mount(<App></App>);
// As with any Playwright test, assert locator text.
await expect(component).toContainText('React');
// Or do a screenshot 🚀
await expect(component).toHaveScreenshot();
// Or use any Playwright method
await component.click();
});在 我們的文件 中閱讀更多資訊。
-
角色選取器,允許透過元素的 ARIA 角色、ARIA 屬性 和 可存取名稱 來選取元素。
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();在 我們的文件 中閱讀更多資訊。
-
新的 locator.filter() API,用於篩選現有的 locator
const buttons = page.locator('role=button');
// ...
const submitButton = buttons.filter({ hasText: 'Submit' });
await submitButton.click(); -
新的 web-first 斷言 expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot(),等待螢幕截圖穩定並提高測試可靠性。
新的斷言具有螢幕截圖特定的預設值,例如
- 停用動畫
- 使用 CSS scale 選項
await page.goto('https://playwright.dev.org.tw');
await expect(page).toHaveScreenshot();新的 expect(page).toHaveScreenshot() 將螢幕截圖儲存在與 expect(value).toMatchSnapshot() 相同的位置。
版本 1.21
重點
-
新的角色選取器,允許透過元素的 ARIA 角色、ARIA 屬性 和 可存取名稱 來選取元素。
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();在 我們的文件 中閱讀更多資訊。
-
page.screenshot() 中新的
scale選項,用於縮小螢幕截圖大小。 -
page.screenshot() 中新的
caret選項,用於控制文字游標。預設值為"hide"。 -
新的方法
expect.poll,用於等待任意條件// Poll the method until it returns an expected result.
await expect.poll(async () => {
const response = await page.request.get('https://api.example.com');
return response.status();
}).toBe(200);expect.poll支援大多數同步 matcher,例如.toBe()、.toContain()等。在 我們的文件 中閱讀更多資訊。
行為變更
- 執行 TypeScript 測試時,ESM 支援現在預設為啟用。不再需要
PLAYWRIGHT_EXPERIMENTAL_TS_ESM環境變數。 mcr.microsoft.com/playwrightdocker 映像檔不再包含 Python。請使用mcr.microsoft.com/playwright/python作為預先安裝 Python 的 Playwright-ready docker 映像檔。- Playwright 現在透過 locator.setInputFiles() API 支援大型檔案上傳(數百 MB)。
瀏覽器版本
- Chromium 101.0.4951.26
- Mozilla Firefox 98.0.2
- WebKit 15.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 100
- Microsoft Edge 100
版本 1.20
重點
-
方法 page.screenshot()、locator.screenshot() 和 elementHandle.screenshot() 的新選項
- 選項
animations: "disabled"將所有 CSS 動畫和轉場效果倒轉到一致的狀態 - 選項
mask: Locator[]遮罩給定的元素,並以粉紅色#FF00FF方框覆蓋它們。
- 選項
-
expect().toMatchSnapshot()現在支援匿名快照:當快照名稱遺失時,Playwright Test 將自動產生一個expect('Web is Awesome <3').toMatchSnapshot(); -
新的
maxDiffPixels和maxDiffPixelRatio選項,用於使用expect().toMatchSnapshot()進行精細的螢幕截圖比較expect(await page.screenshot()).toMatchSnapshot({
maxDiffPixels: 27, // allow no more than 27 different pixels.
});在 testConfig.expect 中指定
maxDiffPixels或maxDiffPixelRatio最方便。 -
Playwright Test 現在新增了 testConfig.fullyParallel 模式。預設情況下,Playwright Test 在檔案之間進行平行化。在完全平行模式下,單一檔案內的測試也會平行執行。您也可以使用
--fully-parallel命令列旗標。playwright.config.tsexport default {
fullyParallel: true,
}; -
testProject.grep 和 testProject.grepInvert 現在可以針對每個專案進行設定。例如,您現在可以使用
grep設定 smoke tests 專案playwright.config.tsexport default {
projects: [
{
name: 'smoke tests',
grep: /@smoke/,
},
],
}; -
Trace Viewer 現在顯示 API 測試請求。
-
locator.highlight() 以視覺化方式顯示元素,以便更輕鬆地進行除錯。
公告事項
- 我們現在發布指定的 Python docker 映像檔
mcr.microsoft.com/playwright/python。如果您使用 Python,請切換到它。這是最後一個在我們的 javascriptmcr.microsoft.com/playwrightdocker 映像檔中包含 Python 的版本。 - v1.20 是最後一個接收 macOS 10.15 Catalina WebKit 更新的版本。請更新 macOS 以繼續使用最新 & 最棒的 WebKit!
瀏覽器版本
- Chromium 101.0.4921.0
- Mozilla Firefox 97.0.1
- WebKit 15.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 99
- Microsoft Edge 99
版本 1.19
Playwright Test 更新
-
Playwright Test v1.19 現在支援軟斷言。失敗的軟斷言
不會終止測試執行,但會將測試標記為失敗。
// Make a few checks that will not stop the test when failed...
await expect.soft(page.locator('#status')).toHaveText('Success');
await expect.soft(page.locator('#eta')).toHaveText('1 day');
// ... and continue the test to check more things.
await page.locator('#next-page').click();
await expect.soft(page.locator('#title')).toHaveText('Make another order');在 我們的文件 中閱讀更多資訊
-
您現在可以為
expect和expect.soft函式指定自訂期望訊息作為第二個引數,例如await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();錯誤訊息會如下所示
Error: should be logged in
Call log:
- expect.toBeVisible with timeout 5000ms
- waiting for "getByText('Name')"
2 |
3 | test('example test', async({ page }) => {
> 4 | await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();
| ^
5 | });
6 |在 我們的文件 中閱讀更多資訊
-
預設情況下,單一檔案中的測試依序執行。如果您在單一檔案中有許多獨立的測試,您現在可以使用 test.describe.configure() 平行執行它們。
其他更新
-
Locator 現在支援
has選項,以確保它包含另一個 locator 在內部await page.locator('article', {
has: page.locator('.highlight'),
}).click();在 locator 文件 中閱讀更多資訊
-
page.screenshot() 和 locator.screenshot() 現在自動隱藏閃爍的游標
-
Playwright Codegen 現在產生 locator 和 frame locator
-
testConfig.webServer 中新的選項
url,以確保您的 web 伺服器在執行測試之前已準備就緒 -
新的 testInfo.errors 和 testResult.errors,包含所有失敗的斷言和軟斷言。
Playwright Test 全域設定中可能發生的破壞性變更
這種變更不太可能影響您,如果您的測試保持與之前相同的執行方式,則無需採取任何行動。
我們注意到在極少數情況下,要執行的測試集合是在全域設定中透過環境變數設定的。我們也注意到某些應用程式在全域 teardown 中對報告器的輸出進行後處理。如果您正在執行其中一項操作,請了解更多
瀏覽器版本
- Chromium 100.0.4863.0
- Mozilla Firefox 96.0.1
- WebKit 15.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 98
- Microsoft Edge 98
版本 1.18
Locator 改善
-
每個 locator 現在都可以選擇性地依其包含的文字進行篩選
await page.locator('li', { hasText: 'my item' }).locator('button').click();在 locator 文件 中閱讀更多資訊
測試 API 改善
改善的 TypeScript 支援
- Playwright Test 現在遵循
tsconfig.json的baseUrl和paths,因此您可以使用別名 - 有一個新的環境變數
PW_EXPERIMENTAL_TS_ESM,允許在您的 TS 程式碼中匯入 ESM 模組,而無需編譯步驟。當您匯入 esm 模組時,請不要忘記.js後綴。依照以下方式執行您的測試
npm i --save-dev @playwright/test@1.18.0-rc1
PW_EXPERIMENTAL_TS_ESM=1 npx playwright test
建立 Playwright
npm init playwright 命令現在已普遍可用於您使用
# Run from your project's root directory
npm init playwright@latest
# Or create a new project
npm init playwright@latest new-project
這將建立 Playwright Test 設定檔,選擇性地新增範例、GitHub Action 工作流程和第一個測試 example.spec.ts。
新的 API & 變更
- 新的
testCase.repeatEachIndexAPI acceptDownloads選項現在預設為true
破壞性變更:自訂設定選項
自訂設定選項是使用不同值參數化專案的便捷方式。在 本指南 中了解更多資訊。
先前,透過 test.extend() 引入的任何 fixture 都可以在 testProject.use 設定區段中覆寫。例如,
// WRONG: THIS SNIPPET DOES NOT WORK SINCE v1.18.
// fixtures.js
const test = base.extend({
myParameter: 'default',
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
在設定檔中參數化 fixture 的正確方法是在定義 fixture 時指定 option: true。例如,
// CORRECT: THIS SNIPPET WORKS SINCE v1.18.
// fixtures.js
const test = base.extend({
// Fixtures marked as "option: true" will get a value specified in the config,
// or fallback to the default value.
myParameter: ['default', { option: true }],
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
瀏覽器版本
- Chromium 99.0.4812.0
- Mozilla Firefox 95.0
- WebKit 15.4
此版本也已針對以下穩定管道進行測試
- Google Chrome 97
- Microsoft Edge 97
版本 1.17
Frame Locator
Playwright 1.17 引入了 frame locator - 頁面上 iframe 的 locator。Frame locator 捕捉了檢索 iframe 並在該 iframe 中定位元素的充分邏輯。Frame locator 預設為嚴格模式,將等待 iframe 出現,並可用於 Web-First 斷言。

可以使用 page.frameLocator() 或 locator.frameLocator() 方法建立 Frame locator。
const locator = page.frameLocator('#my-iframe').locator('text=Submit');
await locator.click();
在 我們的文件 中閱讀更多資訊。
Trace Viewer 更新
Playwright Trace Viewer 現在線上可用,網址為 https://trace.playwright.dev!只需拖放您的 trace.zip 檔案即可檢查其內容。
注意:追蹤檔案不會上傳到任何地方;trace.playwright.dev 是一個 漸進式 Web 應用程式,可在本機處理追蹤。
- Playwright Test 追蹤現在預設包含來源(可以使用追蹤選項關閉這些來源)
- Trace Viewer 現在顯示測試名稱
- 具有瀏覽器詳細資訊的新追蹤 metadata 標籤
- 快照現在具有 URL 列

HTML 報告更新
- HTML 報告現在支援動態篩選
- 報告現在是單一靜態 HTML 檔案,可以透過電子郵件或作為 slack 附件發送。

Ubuntu ARM64 支援 + 更多
-
Playwright 現在支援 Ubuntu 20.04 ARM64。您現在可以在 Apple M1 和 Raspberry Pi 上的 Docker 內部執行 Playwright 測試。
-
您現在可以使用 Playwright 在 Linux 上安裝穩定版本的 Edge
npx playwright install msedge
新的 API
- 追蹤現在支援
'title'選項 - 頁面導航支援新的
'commit'等待選項 - HTML 報告器獲得 新的設定選項
testConfig.snapshotDir選項testInfo.parallelIndextestInfo.titlePathtestOptions.trace具有新選項expect.toMatchSnapshot支援子目錄reporter.printsToStdio()
版本 1.16
🎭 Playwright Test
API 測試
Playwright 1.16 引入了新的 API 測試,讓您可以直接從 Node.js 發送請求到伺服器!現在您可以
- 測試您的伺服器 API
- 在測試中訪問 Web 應用程式之前,準備伺服器端狀態
- 在瀏覽器中執行某些動作後,驗證伺服器端後置條件
若要代表 Playwright Page 發出請求,請使用新的 page.request API
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
// Do a GET request on behalf of page
const response = await page.request.get('http://example.com/foo.json');
// ...
});
若要從 node.js 對 API 端點發出獨立請求,請使用新的 request fixture
import { test, expect } from '@playwright/test';
test('context fetch', async ({ request }) => {
// Do a GET request on behalf of page
const response = await request.get('http://example.com/foo.json');
// ...
});
在我們的 API 測試指南 中閱讀更多相關資訊。
回應攔截 (Response Interception)
現在可以透過結合 API 測試 和 請求攔截 來進行回應攔截。
例如,我們可以模糊頁面上的所有圖片
import { test, expect } from '@playwright/test';
import jimp from 'jimp'; // image processing library
test('response interception', async ({ page }) => {
await page.route('**/*.jpeg', async route => {
const response = await page._request.fetch(route.request());
const image = await jimp.read(await response.body());
await image.blur(5);
await route.fulfill({
response,
body: await image.getBufferAsync('image/jpeg'),
});
});
const response = await page.goto('https://playwright.dev.org.tw');
expect(response.status()).toBe(200);
});
在 回應攔截 中閱讀更多相關資訊。
新的 HTML 報告器
使用 --reporter=html 或 playwright.config.ts 檔案中的 reporter 條目試用新的 HTML 報告器
$ npx playwright test --reporter=html
HTML 報告器具有有關測試及其失敗的所有資訊,包括追蹤和圖像 artifacts。

在 我們的報告器 中閱讀更多相關資訊。
🎭 Playwright Library
locator.waitFor
等待 locator 解析為具有給定狀態的單一元素。預設為 state: 'visible'。
在處理列表時特別方便
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
const completeness = page.locator('text=Success');
await completeness.waitFor();
expect(await page.screenshot()).toMatchSnapshot('screen.png');
});
在 locator.waitFor() 中閱讀更多相關資訊。
Arm64 的 Docker 支援
Playwright Docker 映像檔現在已針對 Arm64 發布,因此可以在 Apple Silicon 上使用。
在 Docker 整合 中閱讀更多相關資訊。
🎭 Playwright Trace Viewer
- Trace Viewer 內部的 web-first 斷言
- 使用
npx playwright show-trace執行 Trace Viewer,並將追蹤檔案拖放到 Trace Viewer PWA - API 測試已與 Trace Viewer 整合
- 更佳的動作目標視覺歸因
在 Trace Viewer 中閱讀更多相關資訊。
瀏覽器版本
- Chromium 97.0.4666.0
- Mozilla Firefox 93.0
- WebKit 15.4
此版本的 Playwright 也針對以下穩定通道進行了測試
- Google Chrome 94
- Microsoft Edge 94
版本 1.15
🎭 Playwright Library
🖱️ 滑鼠滾輪
透過使用 mouse.wheel(),您現在可以垂直或水平滾動。
📜 新的 Headers API
先前無法取得回應的多個 header 值。現在可以了,並且提供了額外的輔助函式
- request.allHeaders()
- request.headersArray()
- request.headerValue()
- response.allHeaders()
- response.headersArray()
- response.headerValue()
- response.headerValues()
🌈 強制色彩模擬 (Forced-Colors emulation)
現在可以透過在 browser.newContext() 中傳遞或呼叫 page.emulateMedia() 來模擬 forced-colors CSS 媒體功能。
新的 API
- page.route() 接受新的
times選項,以指定此路由應比對多少次。 - page.setChecked() 和 locator.setChecked() 被引入以設定核取方塊的核取狀態。
- request.sizes() 傳回給定 http 請求的資源大小資訊。
- tracing.startChunk() - 啟動新的追蹤區塊。
- tracing.stopChunk() - 停止新的追蹤區塊。
🎭 Playwright Test
🤝 test.parallel() 在同一個檔案中平行執行測試
test.describe.parallel('group', () => {
test('runs in parallel 1', async ({ page }) => {
});
test('runs in parallel 2', async ({ page }) => {
});
});
預設情況下,單一檔案中的測試依序執行。如果您在單一檔案中有許多獨立的測試,您現在可以使用 test.describe.parallel(title, callback) 平行執行它們。
🛠 新增 --debug CLI 旗標
透過使用 npx playwright test --debug,它將啟用 Playwright Inspector,讓您除錯您的測試。
瀏覽器版本
- Chromium 96.0.4641.0
- Mozilla Firefox 92.0
- WebKit 15.0
版本 1.14
🎭 Playwright 函式庫
⚡️ 全新「strict」模式
選擇器語意模糊是自動化測試中常見的問題。「strict」模式 確保您的選擇器指向單一元素,否則會拋出錯誤。
將 strict: true 傳遞到您的動作呼叫中以選擇啟用。
// This will throw if you have more than one button!
await page.click('button', { strict: true });
📍 全新 Locators API
Locator 代表頁面上元素(們)的視圖。它捕捉在任何給定時刻檢索元素所需的邏輯。
Locator 和 ElementHandle 之間的區別在於,後者指向特定元素,而 Locator 則捕捉如何檢索該元素的邏輯。
此外,locator 預設為 「strict」模式!
const locator = page.locator('button');
await locator.click();
在文件中了解更多資訊。
🧩 實驗性 React 和 Vue 選擇器引擎
React 和 Vue 選擇器允許通過其組件名稱和/或屬性值來選擇元素。語法非常類似於 屬性選擇器,並支援所有屬性選擇器運算符。
await page.locator('_react=SubmitButton[enabled=true]').click();
await page.locator('_vue=submit-button[enabled=true]').click();
在 react 選擇器文件 和 vue 選擇器文件 中了解更多資訊。
✨ 全新 nth 和 visible 選擇器引擎
// select the first button among all buttons
await button.click('button >> nth=0');
// or if you are using locators, you can use first(), nth() and last()
await page.locator('button').first().click();
// click a visible button
await button.click('button >> visible=true');
🎭 Playwright Test
✅ Web-First Assertion
expect 現在支援許多全新的 web-first assertion。
考慮以下範例
await expect(page.locator('.status')).toHaveText('Submitted');
Playwright Test 將會重新測試具有選擇器 .status 的節點,直到獲取的節點具有 "Submitted" 文字。它會不斷重新獲取節點並檢查它,直到滿足條件或達到逾時時間。您可以傳遞此逾時時間,或通過測試配置中的 testProject.expect 值配置一次。
預設情況下,assertion 的逾時時間未設定,因此它會永遠等待,直到整個測試逾時。
所有全新 assertion 的列表
expect(locator).toBeChecked()expect(locator).toBeDisabled()expect(locator).toBeEditable()expect(locator).toBeEmpty()expect(locator).toBeEnabled()expect(locator).toBeFocused()expect(locator).toBeHidden()expect(locator).toBeVisible()expect(locator).toContainText(text, options?)expect(locator).toHaveAttribute(name, value)expect(locator).toHaveClass(expected)expect(locator).toHaveCount(count)expect(locator).toHaveCSS(name, value)expect(locator).toHaveId(id)expect(locator).toHaveJSProperty(name, value)expect(locator).toHaveText(expected, options)expect(page).toHaveTitle(title)expect(page).toHaveURL(url)expect(locator).toHaveValue(value)
⛓ 具有 describe.serial 的序列模式
宣告一組應始終依序執行的測試。如果其中一個測試失敗,則所有後續測試都會被跳過。群組中的所有測試都會一起重試。
test.describe.serial('group', () => {
test('runs first', async ({ page }) => { /* ... */ });
test('runs second', async ({ page }) => { /* ... */ });
});
在文件中了解更多資訊。
🐾 具有 test.step 的步驟 API
使用 test.step() API 將長測試拆分為多個步驟
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await test.step('Log in', async () => {
// ...
});
await test.step('news feed', async () => {
// ...
});
});
步驟資訊會在 reporters API 中公開。
🌎 在執行測試之前啟動 Web 伺服器
若要在測試期間啟動伺服器,請使用組態檔中的 webServer 選項。伺服器將等待給定的 URL 可用,然後再執行測試,並且在建立 context 時,URL 將作為 baseURL 傳遞給 Playwright。
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: {
command: 'npm run start', // command to launch
url: 'http://127.0.0.1:3000', // url to await for
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
});
在文件中了解更多資訊。
瀏覽器版本
- Chromium 94.0.4595.0
- Mozilla Firefox 91.0
- WebKit 15.0
版本 1.13
Playwright Test
- ⚡️ 推出 Reporter API,該 API 已用於建立 Allure Playwright reporter。
- ⛺️ 全新
baseURLfixture,以支援測試中的相對路徑。
Playwright
- 🖖 通過 page.dragAndDrop() API 實現程式化的拖放支援。
- 🔎 增強的 HAR,具有請求和回應的 body size。通過 browser.newContext() 中的
recordHar選項使用。
工具
- Playwright Trace Viewer 現在顯示參數、傳回值和
console.log()呼叫。 - Playwright Inspector 可以產生 Playwright Test 測試。
全新和改版的指南
- 簡介
- 身分驗證
- Chrome 擴充功能
- Playwright Test Annotations
- Playwright Test Configuration
- Playwright Test Fixtures
瀏覽器版本
- Chromium 93.0.4576.0
- Mozilla Firefox 90.0
- WebKit 14.2
全新 Playwright API
- new
baseURLoption in browser.newContext() and browser.newPage() - response.securityDetails() and response.serverAddr()
- page.dragAndDrop() and frame.dragAndDrop()
- download.cancel()
- page.inputValue(), frame.inputValue() and elementHandle.inputValue()
- new
forceoption in page.fill(), frame.fill(), and elementHandle.fill() - new
forceoption in page.selectOption(), frame.selectOption(), and elementHandle.selectOption()
版本 1.12
⚡️ 推出 Playwright Test
Playwright Test 是 Playwright 團隊從頭開始構建的全新測試執行器,專門用於滿足端到端測試需求
- 在所有瀏覽器中執行測試。
- 並行執行測試。
- 享受開箱即用的 context 隔離和合理的預設值。
- 在失敗時捕獲影片、螢幕截圖和其他 artifacts。
- 將您的 POM 作為可擴展的 fixture 整合。
安裝
npm i -D @playwright/test
簡單測試 tests/foo.spec.ts
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev.org.tw/');
const name = await page.innerText('.navbar__title');
expect(name).toBe('Playwright');
});
執行中
npx playwright test
👉 在 Playwright Test 文件 中閱讀更多資訊。
🧟♂️ 推出 Playwright Trace Viewer
Playwright Trace Viewer 是一個新的 GUI 工具,可協助在腳本執行後瀏覽錄製的 Playwright trace。Playwright trace 讓您可以檢查
- 每個 Playwright 動作前後的頁面 DOM
- 每個 Playwright 動作前後的頁面渲染
- 腳本執行期間的瀏覽器網路
Trace 是使用新的 browserContext.tracing API 錄製的
const browser = await chromium.launch();
const context = await browser.newContext();
// Start tracing before creating / navigating a page.
await context.tracing.start({ screenshots: true, snapshots: true });
const page = await context.newPage();
await page.goto('https://playwright.dev.org.tw');
// Stop tracing and export it into a zip archive.
await context.tracing.stop({ path: 'trace.zip' });
Trace 稍後會使用 Playwright CLI 檢查
npx playwright show-trace trace.zip
這將打開以下 GUI

👉 在 trace viewer 文件 中閱讀更多資訊。
瀏覽器版本
- Chromium 93.0.4530.0
- Mozilla Firefox 89.0
- WebKit 14.2
此版本的 Playwright 也針對以下穩定通道進行了測試
- Google Chrome 91
- Microsoft Edge 91
全新 API
reducedMotionoption in page.emulateMedia(), browserType.launchPersistentContext(), browser.newContext() and browser.newPage()- browserContext.on('request')
- browserContext.on('requestfailed')
- browserContext.on('requestfinished')
- browserContext.on('response')
tracesDiroption in browserType.launch() and browserType.launchPersistentContext()- new browserContext.tracing API namespace
- new download.page() method
版本 1.11
🎥 全新影片:Playwright:適用於現代 Web 的全新測試自動化框架 (投影片)
- 我們討論了 Playwright
- 展示了幕後的工程工作
- 使用新功能 ✨ 進行了即時演示
- 特別感謝 applitools 主辦本次活動並邀請我們!
瀏覽器版本
- Chromium 92.0.4498.0
- Mozilla Firefox 89.0b6
- WebKit 14.2
全新 API
- 在 API 中跨方法支援 async predicates,例如 page.waitForRequest() 等
- 全新 模擬裝置:Galaxy S8、Galaxy S9+、Galaxy Tab S4、Pixel 3、Pixel 4
- 全新方法
- page.waitForURL() to await navigations to URL
- video.delete() and video.saveAs() to manage screen recording
- 全新選項
screenoption in the browser.newContext() method to emulatewindow.screendimensionspositionoption in page.check() and page.uncheck() methodstrialoption to dry-run actions in page.check(), page.uncheck(), page.click(), page.dblclick(), page.hover() and page.tap()
版本 1.10
- Playwright for Java v1.10 現在穩定版!
- 使用全新 channels API,針對 Google Chrome 和 Microsoft Edge 穩定管道執行 Playwright。
- Chromium 螢幕截圖在 Mac 和 Windows 上速度很快。
捆綁的瀏覽器版本
- Chromium 90.0.4430.0
- Mozilla Firefox 87.0b10
- WebKit 14.2
此版本的 Playwright 也針對以下穩定通道進行了測試
- Google Chrome 89
- Microsoft Edge 89
全新 API
- browserType.launch() 現在接受新的
'channel'選項。在 我們的文件 中閱讀更多資訊。
版本 1.9
- Playwright Inspector 是一個 全新 GUI 工具,用於編寫和偵錯您的測試。
- 逐行偵錯 您的 Playwright 腳本,具有播放、暫停和逐步執行功能。
- 通過錄製用戶操作來編寫新腳本。
- 通過將滑鼠懸停在元素上,為您的腳本產生元素選擇器。
- 設定
PWDEBUG=1環境變數以啟動 Inspector
- 在 head 模式下使用 page.pause() 暫停腳本執行。暫停頁面會啟動 Playwright Inspector 進行偵錯。
- CSS 選擇器的全新 has-text 偽類。
:has-text("example")匹配任何在內部某處(可能在子元素或後代元素中)包含"example"的元素。請參閱 更多範例。 - 頁面對話框現在在執行期間會自動關閉,除非配置了
dialog事件的監聽器。了解更多關於此資訊。 - Playwright for Python 現在穩定版,具有慣用的 snake case API 和預先構建的 Docker 映像,可在 CI/CD 中執行測試。
瀏覽器版本
- Chromium 90.0.4421.0
- Mozilla Firefox 86.0b10
- WebKit 14.1
全新 API
版本 1.8
-
使用
:left-of()、:right-of()、:above()和:below()基於佈局選擇元素。 -
Playwright 現在包含 命令列介面,前身為 playwright-cli。
npx playwright --help -
page.selectOption() 現在會等待選項出現。
-
用於 assert 元素狀態 的全新方法,例如 page.isEditable()。
全新 API
- elementHandle.isChecked().
- elementHandle.isDisabled().
- elementHandle.isEditable().
- elementHandle.isEnabled().
- elementHandle.isHidden().
- elementHandle.isVisible().
- page.isChecked().
- page.isDisabled().
- page.isEditable().
- page.isEnabled().
- page.isHidden().
- page.isVisible().
- elementHandle.waitForElementState() 中的全新選項
'editable'。
瀏覽器版本
- Chromium 90.0.4392.0
- Mozilla Firefox 85.0b5
- WebKit 14.1
版本 1.7
- 全新 Java SDK:Playwright for Java 現在與 JavaScript、Python 和 .NET bindings 並駕齊驅。
- 瀏覽器儲存 API:全新的便利 API,用於儲存和載入瀏覽器儲存狀態(cookies、local storage),以簡化具有身份驗證的自動化場景。
- 全新 CSS 選擇器:我們聽取了您關於更靈活選擇器的意見回饋,並已改進選擇器實作。Playwright 1.7 引入了 全新 CSS 擴展,並且即將推出更多。
- 全新網站:playwright.dev 的文件網站已更新,現在使用 Docusaurus 建構。
- 支援 Apple Silicon:WebKit 和 Chromium 的 Playwright 瀏覽器二進制檔案現在是為 Apple Silicon 建構的。
全新 API
- browserContext.storageState() to get current state for later reuse.
storageStateoption in browser.newContext() and browser.newPage() to setup browser context state.
瀏覽器版本
- Chromium 89.0.4344.0
- Mozilla Firefox 84.0b9
- WebKit 14.1