測試產生器
簡介
Playwright 具備為您產生測試的能力,當您在瀏覽器中執行操作時,這是一個快速開始測試的好方法。Playwright 將查看您的頁面並找出最佳的定位器,優先考慮角色、文字和測試 ID 定位器。如果產生器找到多個元素符合定位器,它將改進定位器,使其具有彈性,能夠唯一識別目標元素。
使用 Playwright Inspector 產生測試
當執行 codegen 命令時,將會開啟兩個視窗,一個是您與想要測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中錄製測試,然後將其複製到您的編輯器中。
執行 Codegen
使用 codegen 命令來執行測試產生器,後接您要為其產生測試的網站 URL。URL 是選填的,您可以隨時在不輸入 URL 的情況下執行命令,然後直接將 URL 新增到瀏覽器視窗中。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen demo.playwright.dev/todomvc"
錄製測試
執行 codegen 命令,並在瀏覽器視窗中執行操作。Playwright 將為使用者互動產生程式碼,您可以在 Playwright Inspector 視窗中看到。完成錄製測試後,停止錄製並按下複製按鈕,將產生的測試複製到您的編輯器中。
使用測試產生器,您可以錄製
- 只需與頁面互動即可進行點擊或填寫等操作
- 透過點擊工具列中的其中一個圖示,然後點擊頁面上的元素以進行斷言。您可以選擇
'assert visibility'以斷言元素是否可見'assert text'以斷言元素是否包含特定文字'assert value'以斷言元素是否具有特定值
當您完成與頁面的互動後,按下錄製按鈕停止錄製,並使用複製按鈕將產生的程式碼複製到您的編輯器中。
使用清除按鈕清除程式碼以重新開始錄製。完成後,關閉 Playwright inspector 視窗或停止終端機命令。
產生定位器
您可以使用測試產生器產生定位器。
- 按下
'Record'按鈕停止錄製,'Pick Locator'按鈕將會出現。 - 點擊
'Pick Locator'按鈕,然後將滑鼠懸停在瀏覽器視窗中的元素上方,以查看每個元素下方突顯的定位器。 - 若要選擇定位器,請點擊您要定位的元素,該定位器的程式碼將會出現在「Pick Locator」按鈕旁的欄位中。
- 然後您可以在此欄位中編輯定位器以進行微調,或使用複製按鈕複製它並貼到您的程式碼中。
模擬
您可以使用測試產生器產生使用模擬的測試,以便為特定的視窗大小、裝置、色彩配置產生測試,以及模擬地理位置、語言或時區。測試產生器也可以在保留已驗證狀態的情況下產生測試。
模擬視窗大小
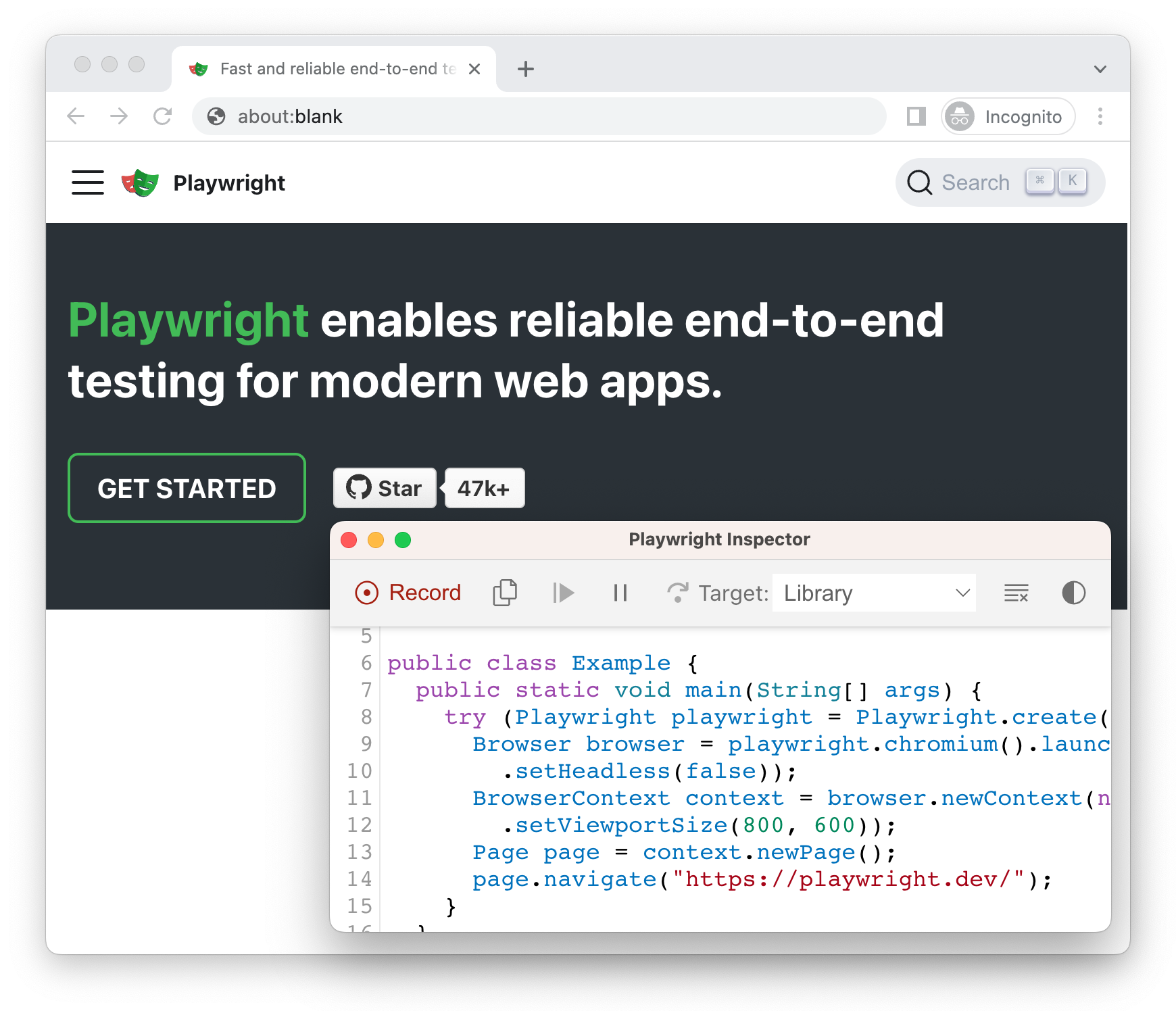
Playwright 開啟的瀏覽器視窗,其視窗大小設定為特定的寬度和高度,並且是非響應式的,因為測試需要在相同的條件下執行。使用 --viewport 選項產生具有不同視窗大小的測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --viewport-size='800,600' playwright.dev"

模擬裝置
在使用 --device 選項模擬行動裝置時錄製腳本和測試,該選項會設定視窗大小和使用者代理程式等。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --device="iPhone 13" playwright.dev'

模擬色彩配置
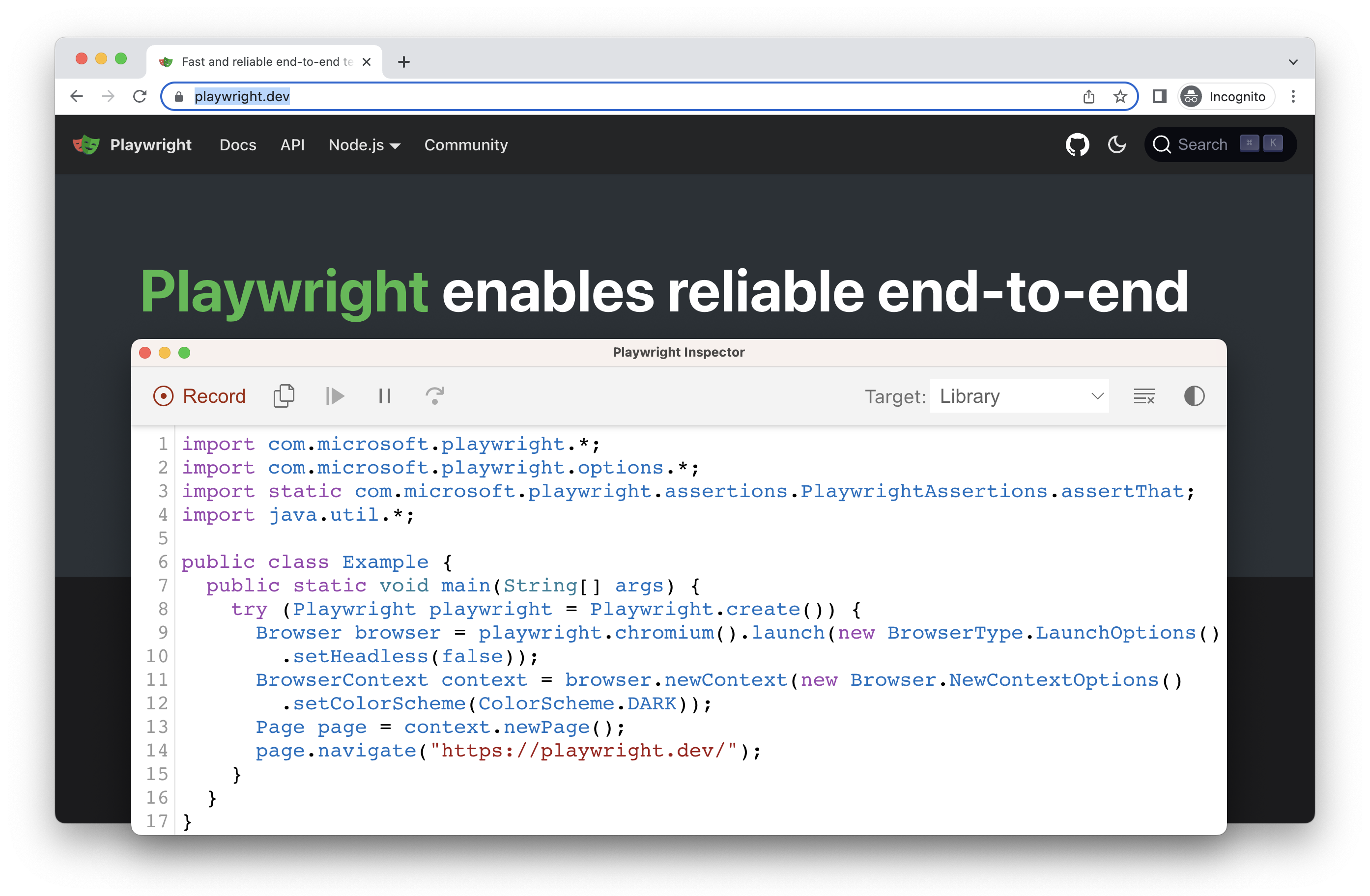
在使用 --color-scheme 選項模擬色彩配置時錄製腳本和測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --color-scheme=dark playwright.dev"

模擬地理位置、語言和時區
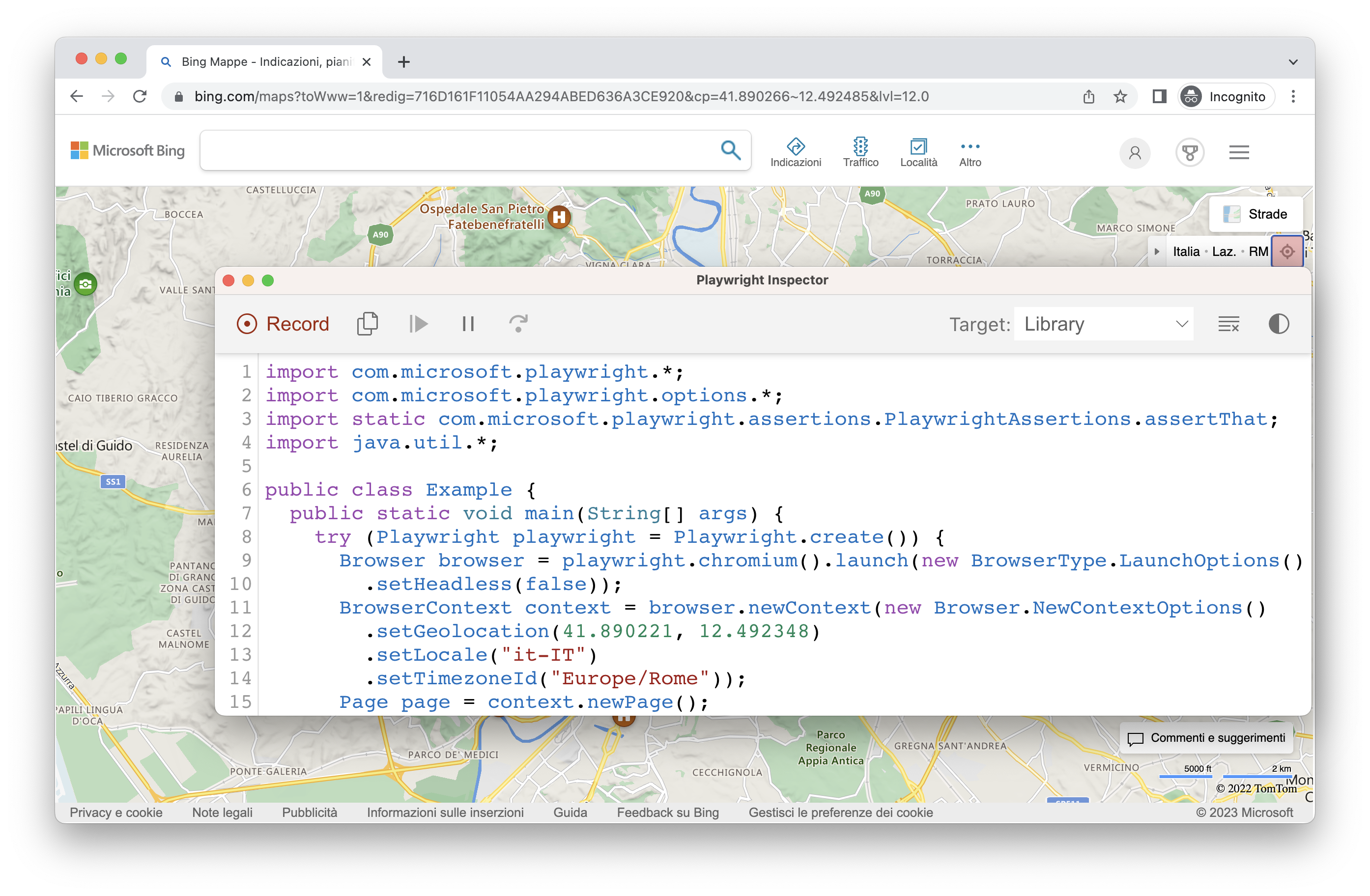
在使用 --timezone、--geolocation 和 --lang 選項模擬時區、語言和位置時錄製腳本和測試。頁面開啟後
- 接受 Cookie
- 在右上角,點擊「定位我」按鈕以查看地理位置的實際效果。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps'

保留已驗證狀態
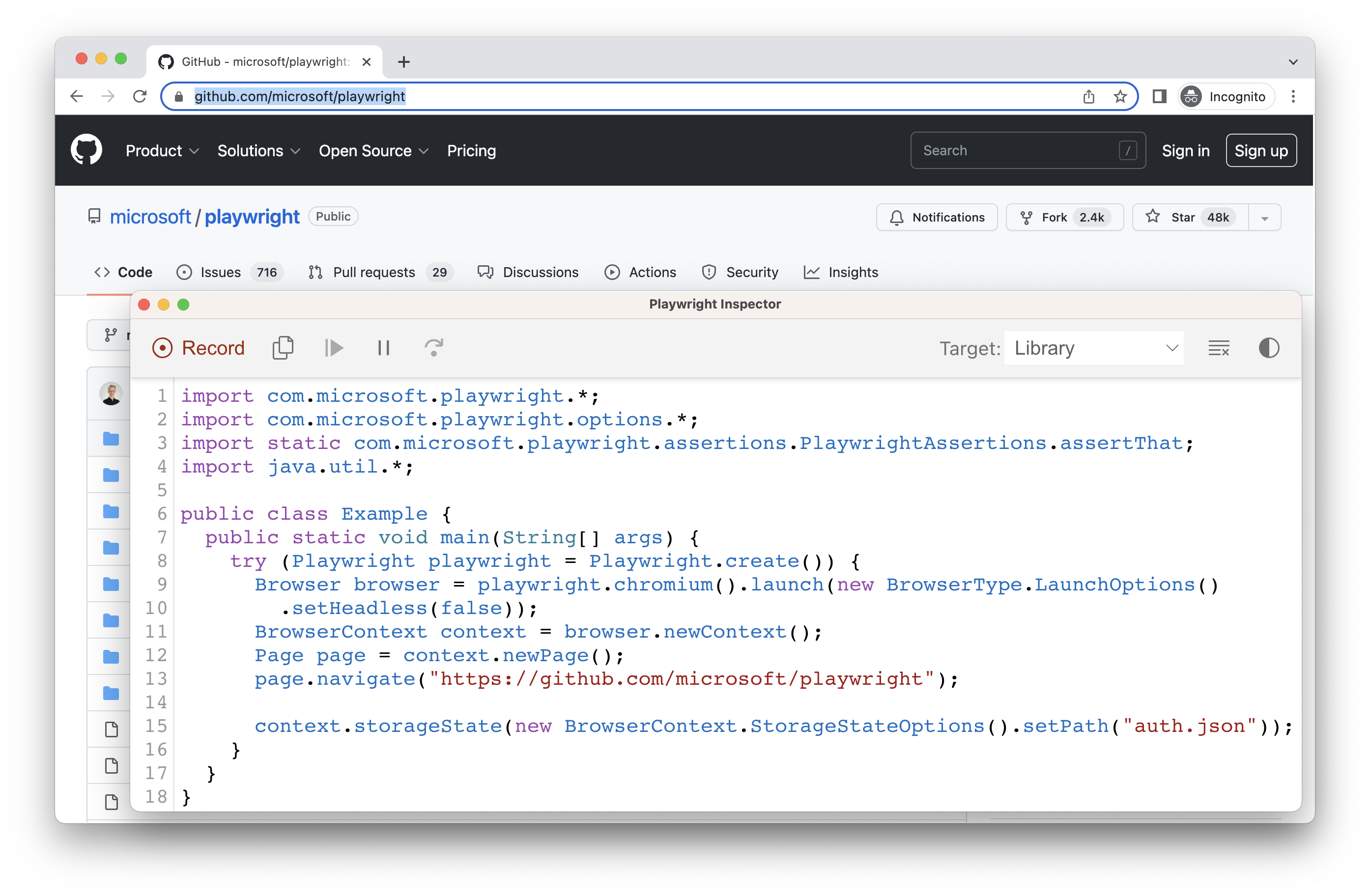
執行 codegen 並使用 --save-storage 以在會話結束時儲存 Cookie 和 localStorage。這對於分別錄製身份驗證步驟,並在稍後錄製更多測試時重複使用它很有用。
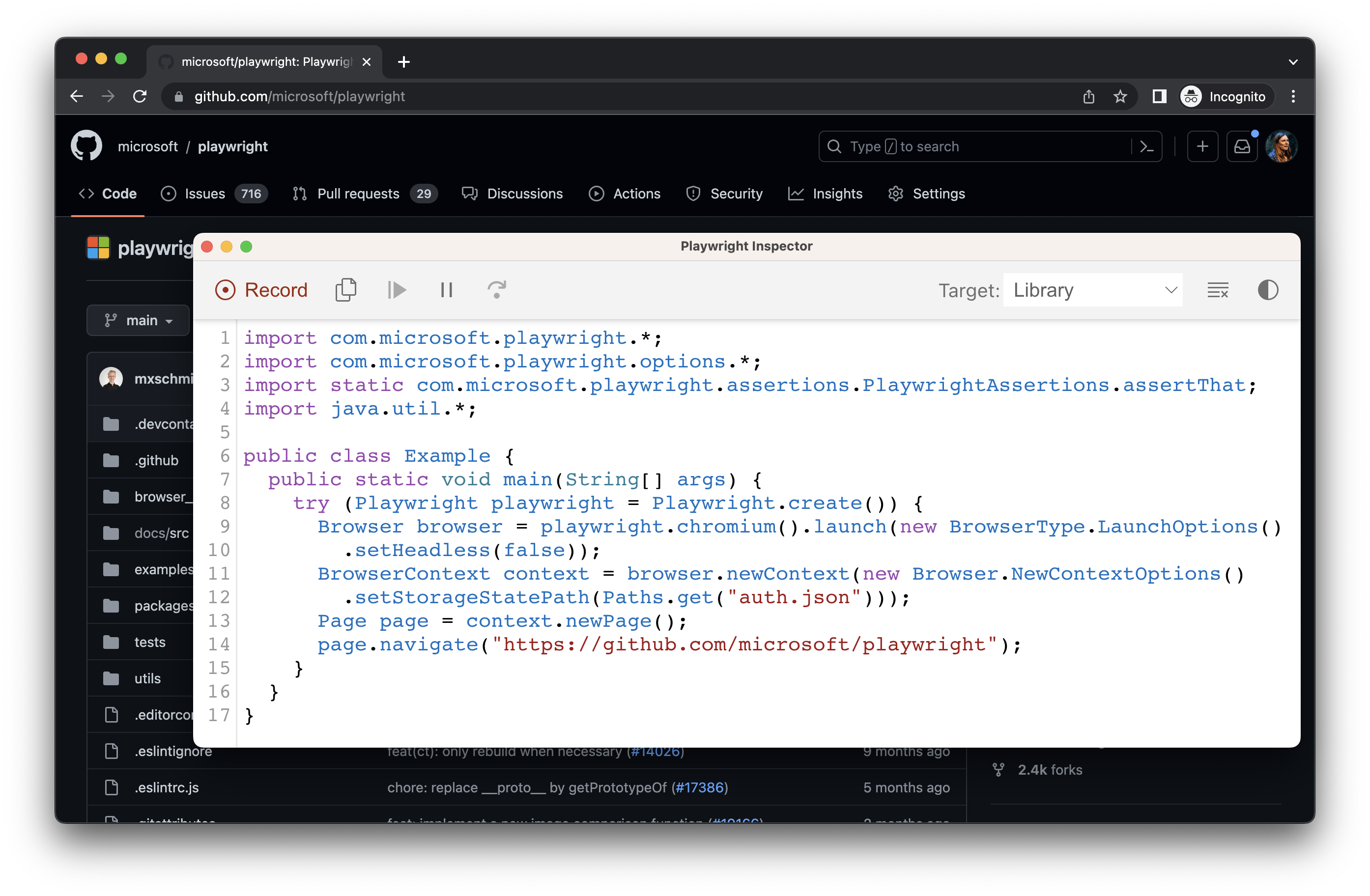
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen github.com/microsoft/playwright --save-storage=auth.json"

登入
在執行身份驗證並關閉瀏覽器後,auth.json 將包含儲存狀態,然後您可以在測試中重複使用它。

請確保您僅在本地使用 auth.json,因為它包含敏感資訊。將其新增到您的 .gitignore 或在您完成產生測試後將其刪除。
載入已驗證狀態
使用 --load-storage 執行以使用先前從 auth.json 載入的儲存。這樣,所有 Cookie 和 localStorage 都將被還原,使大多數 Web 應用程式恢復到已驗證狀態,而無需再次登入。這表示您可以從已登入狀態繼續產生測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --load-storage=auth.json github.com/microsoft/playwright"

使用自訂設定錄製
如果您想在某些非標準設定中使用 codegen(例如,使用 BrowserContext.route()),則可以呼叫 Page.pause(),這將開啟一個包含 codegen 控制項的單獨視窗。
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
BrowserType chromium = playwright.chromium();
// Make sure to run headed.
Browser browser = chromium.launch(new BrowserType.LaunchOptions().setHeadless(false));
// Setup context however you like.
BrowserContext context = browser.newContext(/* pass any options */);
context.route("**/*", route -> route.resume());
// Pause the page, and start recording manually.
Page page = context.newPage();
page.pause();
}
}
}