專案
簡介
專案是以相同設定執行的測試邏輯群組。我們使用專案以便在不同的瀏覽器和裝置上執行測試。專案在 playwright.config.ts 檔案中設定,一旦設定完成,您就可以在所有專案或僅在特定專案上執行測試。您也可以使用專案以不同的設定執行相同的測試。例如,您可以在登入和登出狀態下執行相同的測試。
透過設定專案,您還可以執行一組具有不同逾時或重試次數的測試,或者針對不同的環境(例如預備環境和正式環境)執行一組測試,並依套件/功能等拆分測試。
為多個瀏覽器設定專案
透過使用專案,您可以在多個瀏覽器(例如 chromium、webkit 和 firefox)以及品牌瀏覽器(例如 Google Chrome 和 Microsoft Edge)中執行測試。Playwright 也可以在模擬的平板電腦和行動裝置上執行。請參閱裝置參數註冊表以取得精選的桌上型電腦、平板電腦和行動裝置的完整清單。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Test against branded browsers. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});
執行專案
Playwright 預設會執行所有專案。
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)
使用 --project 命令列選項來執行單一專案。
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
VS Code 測試執行器會在 Chrome 的預設瀏覽器上執行您的測試。若要在其他/多個瀏覽器上執行,請按一下測試側邊欄中播放按鈕的下拉式選單,然後選擇另一個設定檔,或按一下選取預設設定檔來修改預設設定檔,然後選取您想要在其上執行測試的瀏覽器。

選擇特定設定檔、各種設定檔或所有設定檔來執行測試。

為多個環境設定專案
透過設定專案,我們還可以執行一組具有不同逾時或重試次數的測試,或針對不同環境執行一組測試。例如,我們可以針對具有 2 次重試的預備環境以及針對具有 0 次重試的正式環境執行測試。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});
將測試拆分為專案
我們可以將測試拆分為專案,並使用篩選器來執行測試的子集。例如,我們可以建立一個專案,使用篩選器執行測試,該篩選器符合具有特定檔案名稱的所有測試。然後,我們可以有另一組測試忽略特定測試檔案。
以下範例定義了通用逾時和兩個專案。「Smoke」專案執行一小部分沒有重試的測試,「Default」專案執行所有其他有重試的測試。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});
相依性
相依性是需要在另一個專案中的測試執行之前執行的專案清單。它們對於設定全域設定動作非常有用,以便一個專案依賴於先執行此動作。當使用專案相依性時,測試報表產生器 將顯示設定測試,而 追蹤檢視器 將記錄設定的追蹤。您可以使用 inspector 來檢查設定測試追蹤的 DOM 快照,也可以在設定內使用 fixtures。
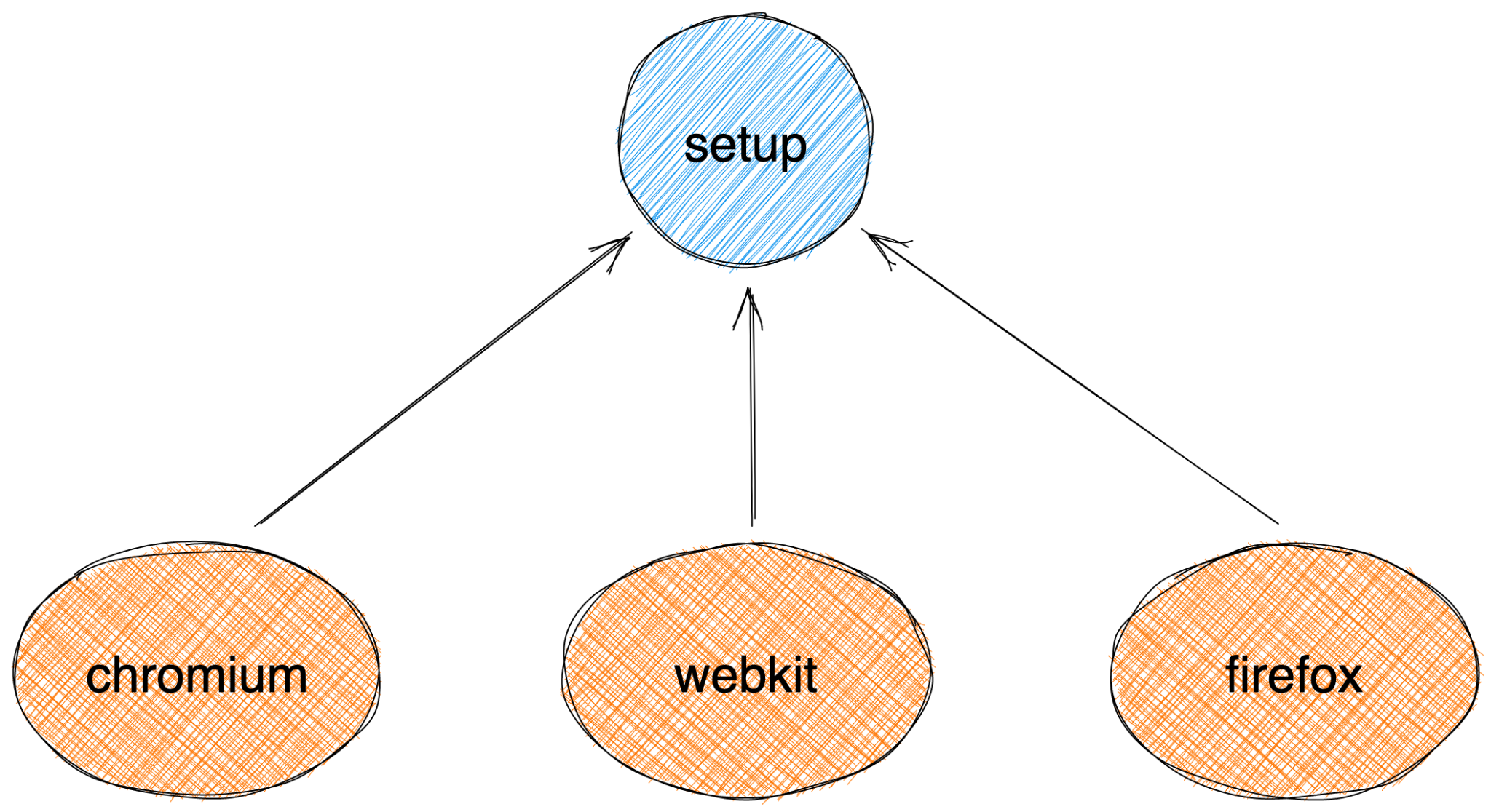
在此範例中,chromium、firefox 和 webkit 專案依賴於 setup 專案。
import { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});
執行順序
當處理具有相依性的測試時,相依性將始終先執行,一旦此專案中的所有測試都通過,其他專案將平行執行。
執行順序
-
'setup' 專案中的測試執行。一旦此專案中的所有測試都通過,相依專案中的測試將開始執行。
-
'chromium'、'webkit' 和 'firefox' 專案中的測試一起執行。預設情況下,這些專案將 平行執行,但受限於最大工作人員限制。

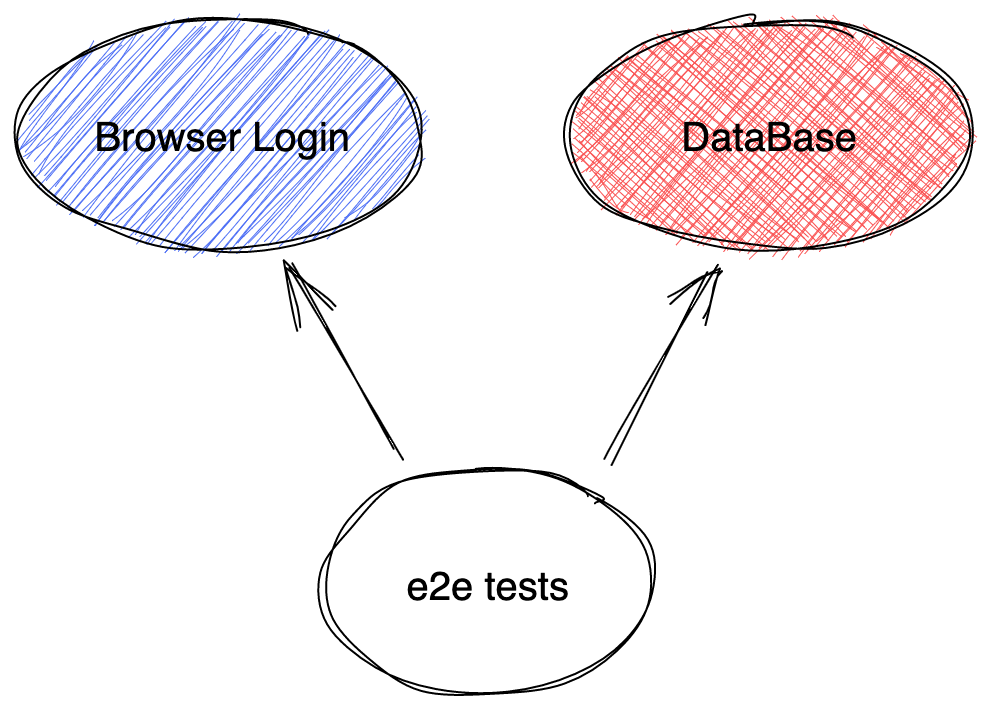
如果有多個相依性,則這些專案相依性將首先平行執行。如果來自相依性的測試失敗,則依賴於此專案的測試將不會執行。
執行順序
- 'Browser Login' 和 'DataBase' 專案中的測試平行執行
- 'Browser Login' 通過
- ❌ 'DataBase' 失敗!
- 「e2e tests」專案未執行!

拆解
您也可以透過將 testProject.teardown 屬性新增至您的 setup 專案來拆解您的設定。拆解將在所有相依專案執行後執行。請參閱 拆解指南 以取得更多資訊。
測試篩選
如果使用 --grep/--grep-invert 或 --shard 選項,則在 命令列 中指定測試檔案名稱篩選器,或使用 test.only(),它將僅適用於專案相依性鏈中最深層專案中的測試。換句話說,如果符合的測試屬於具有專案相依性的專案,Playwright 將執行來自專案相依性的所有測試,而忽略篩選器。
自訂專案參數
專案也可以用於使用您的自訂設定來參數化測試 - 請參閱 此獨立指南。