測試產生器
簡介
Playwright 具備在瀏覽器中執行動作時為您產生測試的功能,是快速開始測試的好方法。Playwright 會檢視您的頁面並找出最佳定位器,優先考量角色、文字和測試 ID 定位器。如果產生器找到多個符合定位器的元素,它會改進定位器,使其具有彈性,以唯一識別目標元素。
使用 Playwright Inspector 產生測試
執行 codegen 命令時,將會開啟兩個視窗,一個是您與要測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中錄製測試,然後將其複製到編輯器中。
執行 Codegen
使用 codegen 命令來執行測試產生器,後接您要產生測試的網站 URL。URL 是選填的,您可以隨時在沒有 URL 的情況下執行命令,然後直接在瀏覽器視窗中新增 URL。
playwright codegen demo.playwright.dev/todomvc
錄製測試
執行 codegen 命令並在瀏覽器視窗中執行動作。Playwright 將會產生使用者互動的程式碼,您可以在 Playwright Inspector 視窗中看到。完成錄製測試後,停止錄製並按下 **copy** 按鈕,將產生的測試複製到您的編輯器中。
使用測試產生器,您可以錄製
- 透過與頁面互動,即可錄製點擊或填寫等動作
- 斷言:按一下工具列中的其中一個圖示,然後按一下頁面上的元素以進行斷言。您可以選擇
'assert visibility'以斷言元素是否可見'assert text'以斷言元素是否包含特定文字'assert value'以斷言元素是否具有特定值
完成與頁面的互動後,按下 **record** 按鈕停止錄製,並使用 **copy** 按鈕將產生的程式碼複製到您的編輯器。
使用 **clear** 按鈕清除程式碼以重新開始錄製。完成後,關閉 Playwright inspector 視窗或停止終端機命令。
產生定位器
您可以使用測試產生器產生定位器。
- 按下 `'Record'` 按鈕停止錄製,`'Pick Locator'` 按鈕將會出現。
- 按一下 `'Pick Locator'` 按鈕,然後將滑鼠游標停留在瀏覽器視窗中的元素上方,即可看到每個元素下方反白的定位器。
- 若要選擇定位器,請按一下您要定位的元素,該定位器的程式碼將會出現在 Pick Locator 按鈕旁的欄位中。
- 然後,您可以編輯此欄位中的定位器以進行微調,或使用複製按鈕複製並貼到您的程式碼中。
模擬
您可以使用測試產生器透過模擬產生測試,以便為特定視窗大小、裝置、色彩配置產生測試,以及模擬地理位置、語言或時區。測試產生器也可以在保留驗證狀態的情況下產生測試。
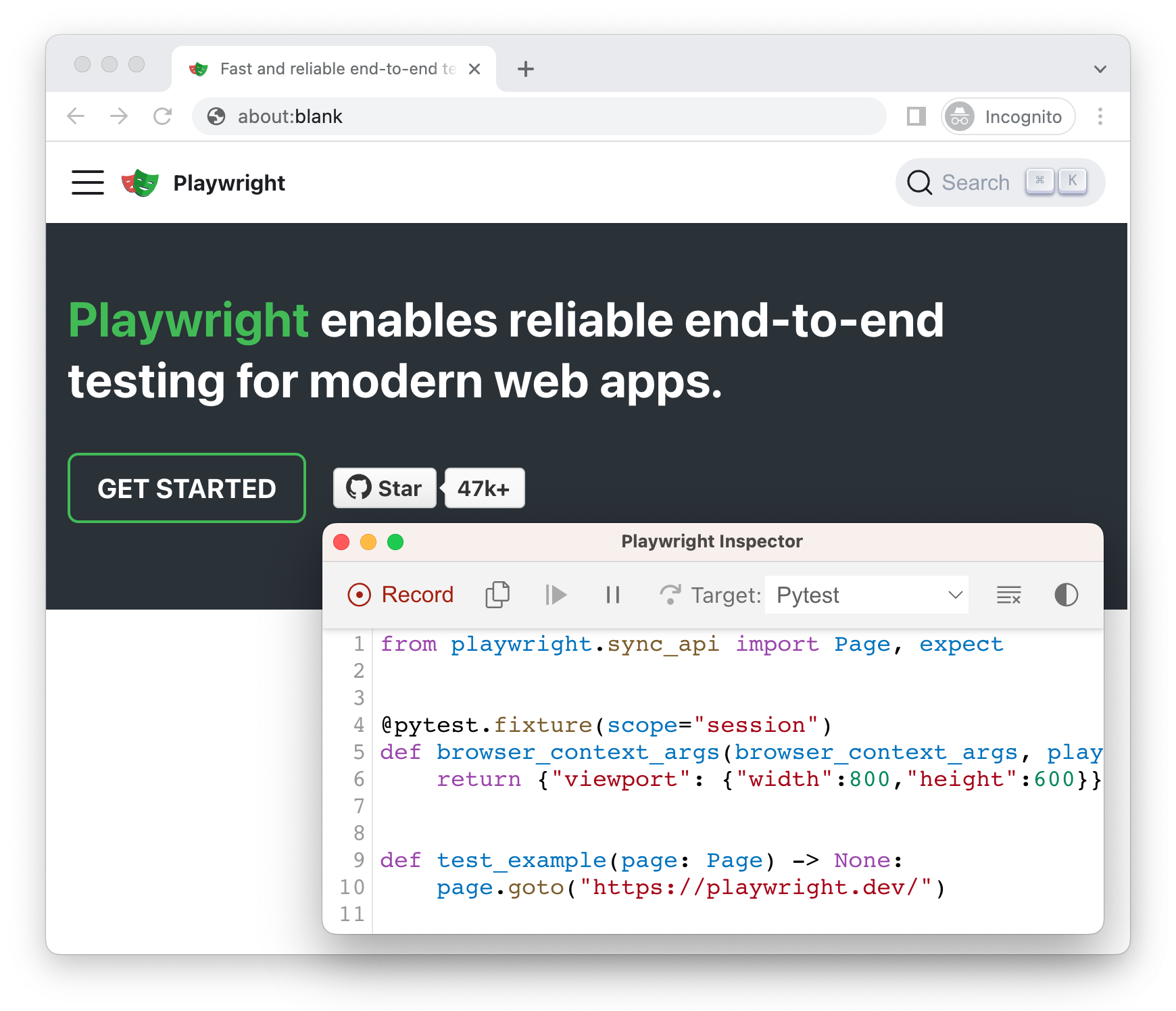
模擬視窗大小
Playwright 開啟的瀏覽器視窗,其視窗大小設定為特定的寬度和高度,且不具備回應性,因為測試需要在相同的條件下執行。使用 `--viewport` 選項產生具有不同視窗大小的測試。
playwright codegen --viewport-size="800,600" playwright.dev

模擬裝置
使用 `--device` 選項模擬行動裝置時錄製腳本和測試,此選項會設定視窗大小和使用者代理程式等。
playwright codegen --device="iPhone 13" playwright.dev

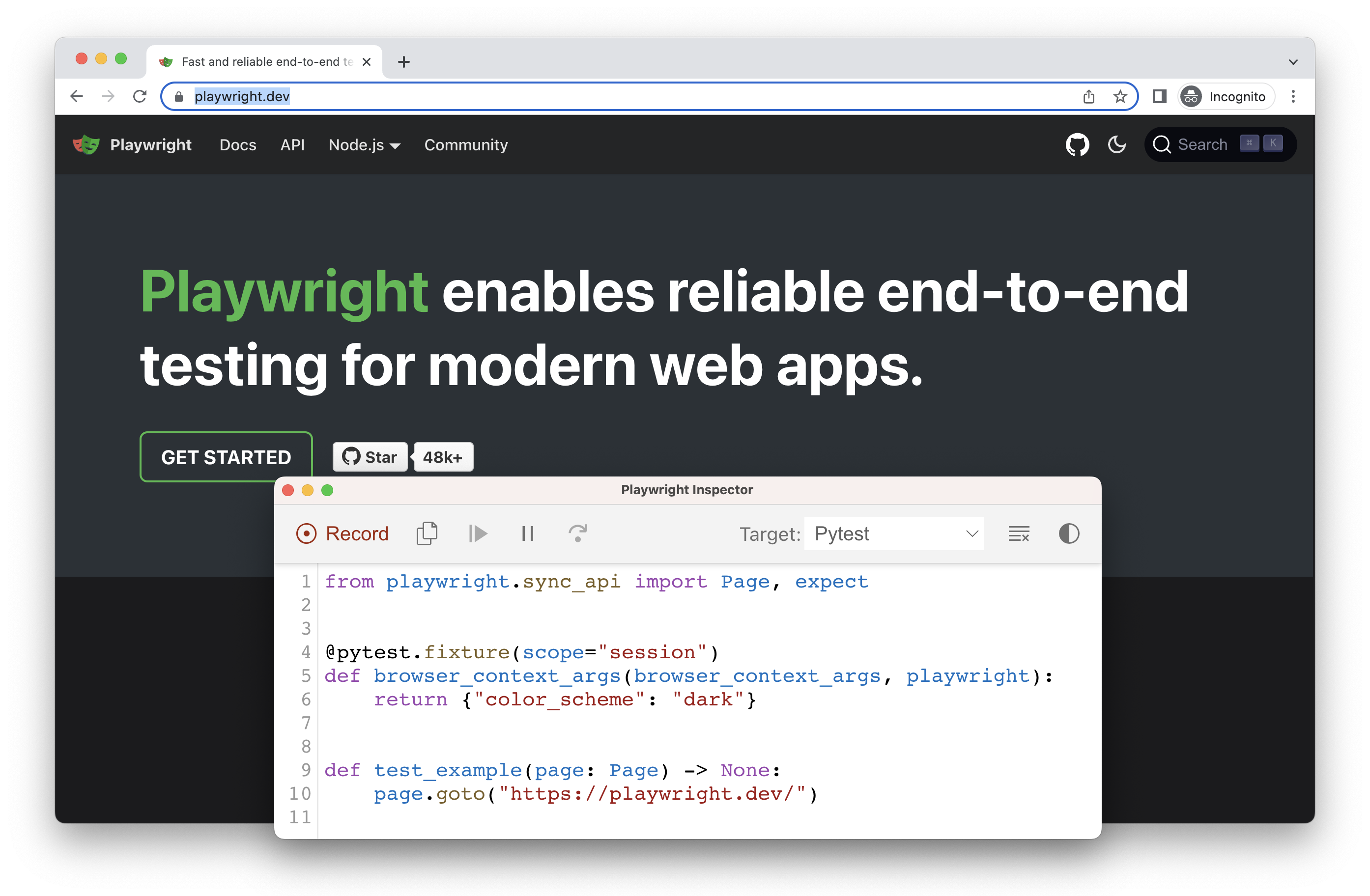
模擬色彩配置
使用 `--color-scheme` 選項模擬色彩配置時錄製腳本和測試。
playwright codegen --color-scheme=dark playwright.dev

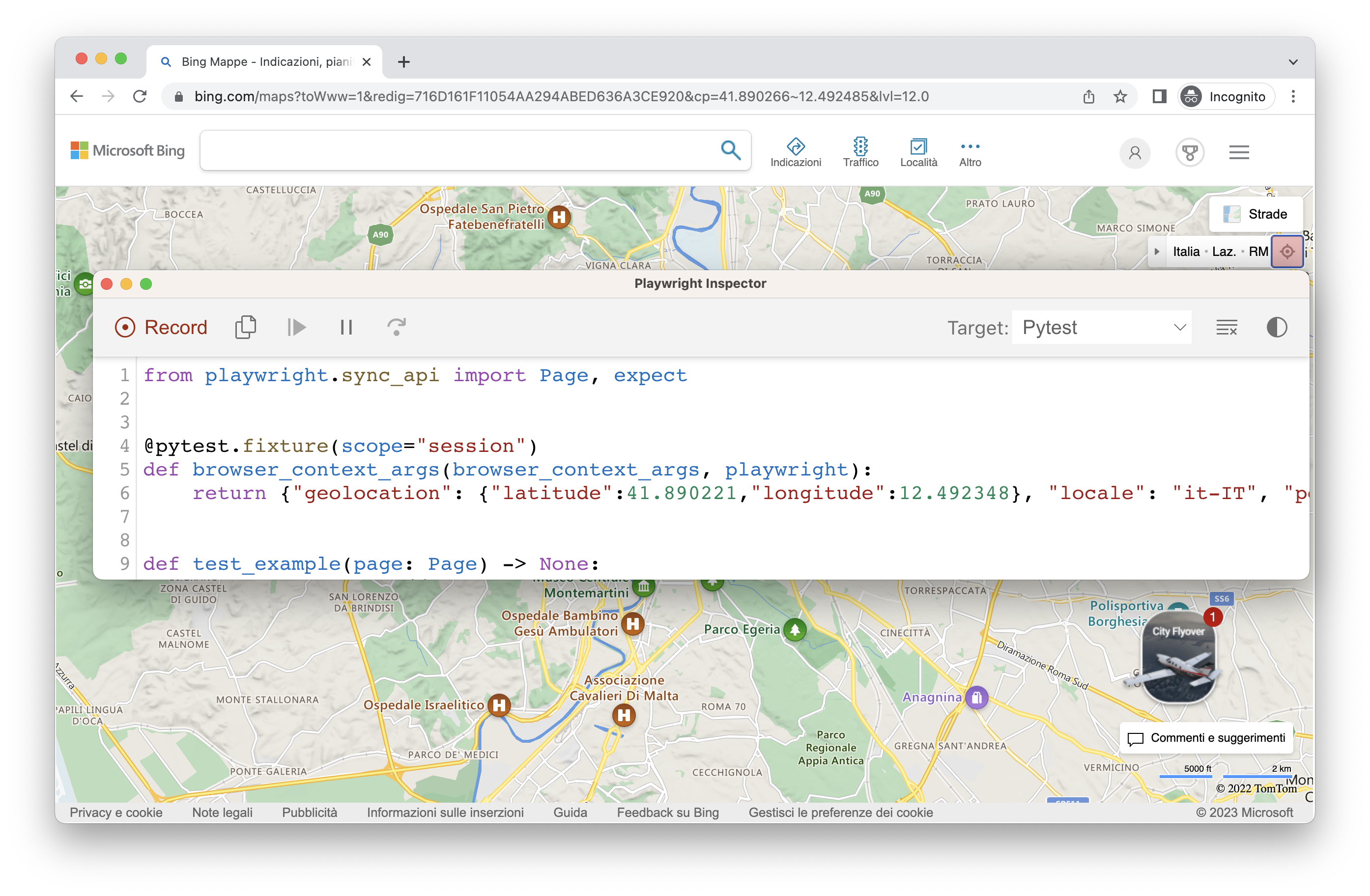
模擬地理位置、語言和時區
使用 `--timezone`、`--geolocation` 和 `--lang` 選項模擬時區、語言和位置時錄製腳本和測試。頁面開啟後
- 接受 Cookie
- 在右上角,按一下「定位我」按鈕以查看地理位置的實際運作情況。
playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

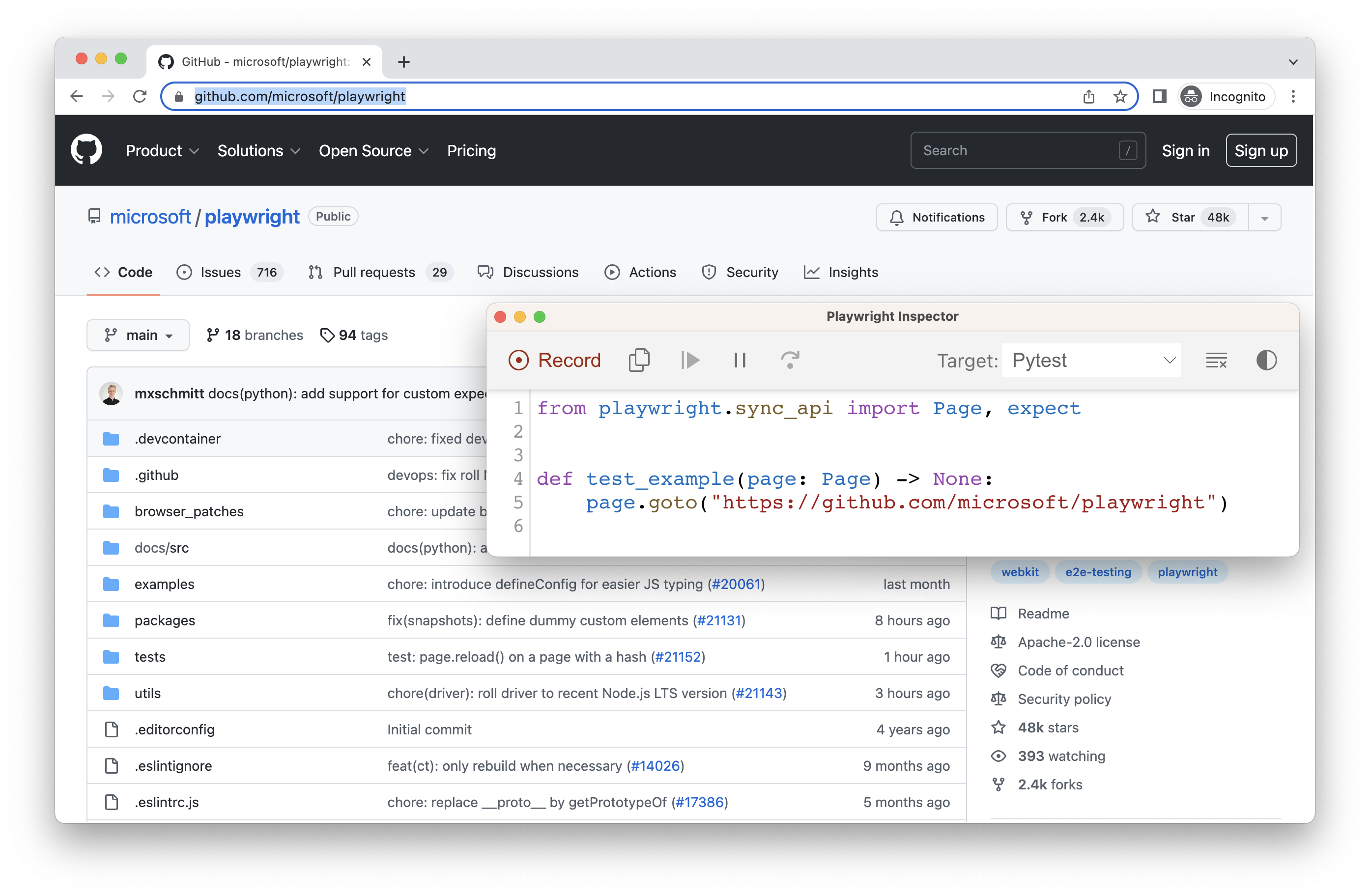
保留驗證狀態
執行 codegen 並搭配 `--save-storage` 以在工作階段結束時儲存 Cookie、localStorage 和 IndexedDB 資料。這對於個別錄製驗證步驟,並在稍後錄製更多測試時重複使用很有用。
playwright codegen github.com/microsoft/playwright --save-storage=auth.json

登入
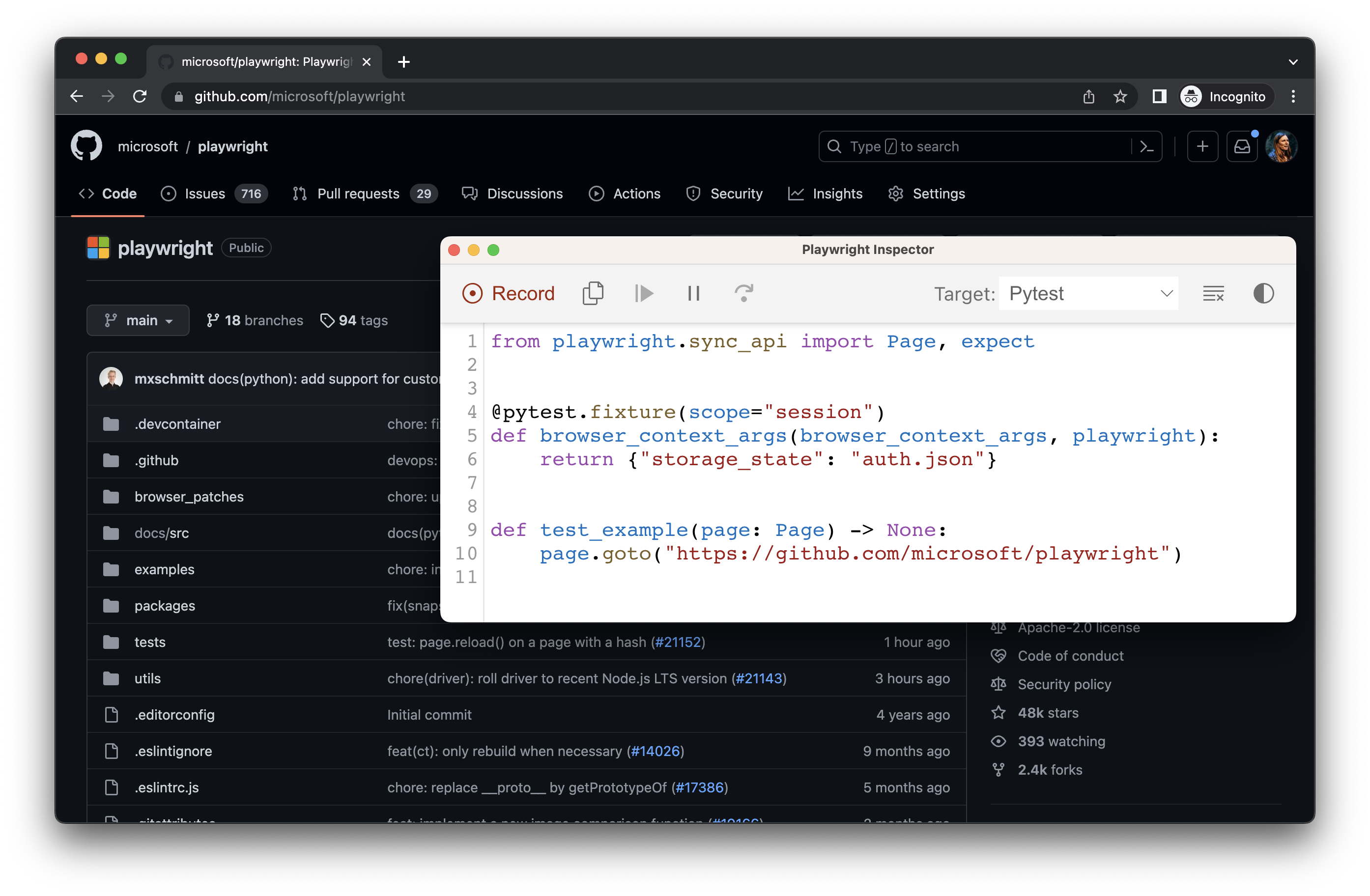
執行驗證並關閉瀏覽器後,`auth.json` 將包含儲存狀態,然後您可以在測試中重複使用。

請確保您僅在本機使用 `auth.json`,因為它包含敏感資訊。將其新增至您的 `.gitignore` 或在完成產生測試後刪除。
載入驗證狀態
執行並搭配 `--load-storage` 以取用先前從 `auth.json` 載入的儲存體。這樣一來,所有 Cookie、localStorage 和 IndexedDB 資料都將還原,使大多數 Web 應用程式進入驗證狀態,而無需再次登入。這表示您可以從登入狀態繼續產生測試。
playwright codegen --load-storage=auth.json github.com/microsoft/playwright

使用自訂設定錄製
如果您想要在某些非標準設定中使用 codegen (例如,使用 browser_context.route()),可以呼叫 page.pause(),這將會開啟一個包含 codegen 控制項的獨立視窗。
- 同步
- 非同步
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
# Make sure to run headed.
browser = p.chromium.launch(headless=False)
# Setup context however you like.
context = browser.new_context() # Pass any options
context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = context.new_page()
page.pause()
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
# Make sure to run headed.
browser = await p.chromium.launch(headless=False)
# Setup context however you like.
context = await browser.new_context() # Pass any options
await context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = await context.new_page()
await page.pause()
asyncio.run(main())